#but alas to progress we must create regardless
Explore tagged Tumblr posts
Text

Roommates birthday coming up u already know we got the Carrie birthday card…
#artwork#digital art#artists on tumblr#digital painting#clip studio paint#csp#Carrie#carrie white#carrie the musical#lighting this was a challenge and I still dunno how I feel abt it.#but alas to progress we must create regardless
469 notes
·
View notes
Note
How do people Stan another person? Like I am very confused you know. When I see apo Stans or mile Stans or bible Stans or other such fandoms I get very confused. How do we as a person love another person so much when we don't even know them. Like I don't get how people get involved in Selena Gomez vs Haley bieber fights. I don't know how the whole kpop fandom functions. I don't know if this happens with sportsmen and athletes too. Like I understand being very very appreciative of a person's craft. Their talent. But to obsessively talk about people and not characters all the time...people who are prone to change, to growth, to beliefs different than our own. How to love them when you don't even know them? You can't read about them from a book. They aren't contained within boundaries...so how?
Putting on my multi-stan cap from my kpop days.

Stanning someone is the same as stanning a fictional character. You might not know everything about them. You might not even know their favorite breakfast cereal. But there is one key component that stanning a fictional character has with stanning a real person: you like what you see.
I mean, you only like certain fictional characters based on what the characters have done in canon and what you've read or watched about them. I'm not going to go into the morality of liking evil fictional characters, versus liking actual evil human beings. That's not what this post is about.
I'm just saying that people stan real people based on what they've watched or read about them. It doesn't take much. Hell, I've stanned an entire group based on ONE THING that I saw ONE MEMBER do during an interview. From that moment I was like, yep, I'm a fan of the group. And from then on, I made it my life's mission to ignore every red flag contained in the group because of that one thing I saw.
It's as simple as that.
You see something you like and you choose to support it.
The thing about supporting real people that we don't actually know isn't weird or strange. It's the same as liking characters we don't really know. You've watched a 20-hour show about a character that has lived for decades and yet you're in love with the character. How is that any different from following someone's progress for years, watching them grow and become better at their craft, especially when their story is grass-to-grace. Most of it is just as scripted as fiction, but... we eat it up regardless.
We like what we see... until the moment we start seeing what we don't like.
As for the issue of liking people that could one day fuck up, *sigh* I believe our brains accept this in the same way we choose to date people that could one day cheat on us or hit us or lie to us.
People take chances. Sports fans do the same thing. Pop star fans do the same thing. It's as close to worship as we'd ever get in modern day because we place these people on pedestals.
It's been a practice of mine not to do it anymore because I got so tired of the disappointment. But let me just tell you that my life had MEANING when I was a kpop stan. (I'm not saying it doesn't have meaning now) I loved loving someone who was unattainable and perfect and could do no wrong.
But alas, that was a lie, in and of itself.
No human being is perfect. Well-behaved celebrities are just celebrities with well-protected skeletons in their closet.
As for your comment about boundaries. That is actually very interesting. It took me a minute but I eventually came up with an explanation.
People think companies will vet their artists and therefore only elevate or promote kind-hearted, sensible people with clean pasts. That's the boundary. The same way we know that fictional characters are operating within the boundaries of created canon, we believe that companies will create a boundary for us.
This is very false, of course, but we still somehow believe it. Because everytime a new person comes out, we hear things like, "look at how she bowed so low. She must be humble," or "he always let's his co-star go first, so he must be a gentleman," or "they've been in the industry for years. We would have heard something was wrong if there was anything to find." Even though we know a person couldn't possibly be perfect, we falsely trust companies to do their due diligence, believing that other things don't play into a person's rise to stardom like nepotism, or talent or proximity to casting directors.
At the end of the day, we're all just playing Russian roulette with our feelings and hoping that when we wake up in the morning, that wouldn't be the day that our favorite actors/idol cause an unforgivable scandal.
9 notes
·
View notes
Text
"Good evening, Florah! A pleasure to see you, as always. Have you come for your weekly garden assistance?"
"Hey, Tantor. I actually took care of that last night."
"Ah, splendid. How was your night of drunken Halloween shenanigating with Uunive? I trust you both had a lovely time."
"Yeah, it was great, actually. We went to a few different bars. ... Including a karaoke bar at the end. I never sing in front of people, but she, uh. She's an awesome hype woman."
"Wonderful, wonderful! Glad to hear you had such a delightful time! I hope this can be the start of you two becoming good friends. No need to be so skittish and scared around her after such a fun bonding experience, hm?"
"Y-yeah, I guess not. Anyways, um, have you seen Helixe? I want to teach it ASL since it doesn't really talk. I brought all the books I used when I was teaching myself, and I have a bunch of videos saved on my palmhusk, so--"
"Oh, how fun! I've honestly had the same idea, and I'm something of a language buff myself, you know. I have fluency in... twenty-five, I believe? I don't keep the best track, though ASL was the second one I learned. If you like, I would be honored to help!"
"Ah, well... I-I guess that's okay."
"You don't sound like it's okay. You sound and look incredibly put off by the idea, in fact."
"N-no, it's not that. I just kinda thought..."
"By all means, if I'm stomping on your toes, let me know. Clearly you don't want me intruding."
"I... yeah, I really don't. I'm sorry. I'm not trying to be rude or mean. I know you want to help, but I'm still trying to figure out a place for myself here with Tuuya's other charges and their quads and friends, you know? After that night with Uunive, I want to try spending time with everyone else instead of being a weird outsider. Helixe feels like an easy starting point, plus I kinda helped create it? So it would be fucked up to avoid spending time with it."
"Yes, yes, of course. By all means, don't let me get in the way. And let me just say that I'm so, so proud of you!"
"Proud of me?"
"Yes, of course! From the night I've met you, you've been like a frightened rabbit scurrying away at the mere idea of putting yourself out there and being perceived. I can't imagine what must have happened to you to cause such a strong trauma response to meeting people-- Or maybe it's not trauma, and you're just like that! Regardless, the fact you're forcing yourself out of your little protective bubble and allowing others to know you is something to be praised! You're doing something wonderful and amazing for yourself, and I just know that everyone else would be proud of you, too."
"I-I, uhh. I guess that makes sense. Thanks."
"You are most welcome, and I'm rooting for you to continue making progress coming out of your shell. I promise we'd all love to meet you if you give us a chance."
"Right. ... So, about Helixe?"
"Hm? Oh right!! I believe it's with Uunive at the moment, probably somewhere in those tunnels that only those two fit in. Stick around long enough, and I'm positive you'll see them."
"Okay. I'll uh, see if there's anything I can help out with until then so I'm not just waiting around like a weirdo."
"Oh hush, you're no more of a weirdo than anyone else in Tuuya's found family. You're certainly more normal than I am. You're at least a troll!"
"... You're. You're not a troll??"
"You didn't know?"
"Wha-- No! How would I??"
"... Huh. I suppose that's a good point. I don't recall telling you, and Tuuya isn't the type to casually throw around personal details about other people. Didn't you think it was weird that my blood tastes so bad?"
"Well, yeah, but I figured-- I don't know what I figured! Are you a swarm, too?"
"Oh no, not at all, but wouldn't it be fascinating if I was? Alas, I'm just an ordinary immortal shapeshifting alien."
"None of that is ordinary!"
"Not from your perspective, I'd wager. I'm guessing you have questions?"
"Yeah, a lot!"
"Well, time is a bottomless resource of mine. At least, tonight it is since I'm not needed at the sanctuary. Fire away! Let the interrogation begin!"
#things to read#long post#Tantor Eligas#Florah Cronoa#I couldn't figure out the details so this is purely dialogue#No title bc I couldn't think of one
2 notes
·
View notes
Text
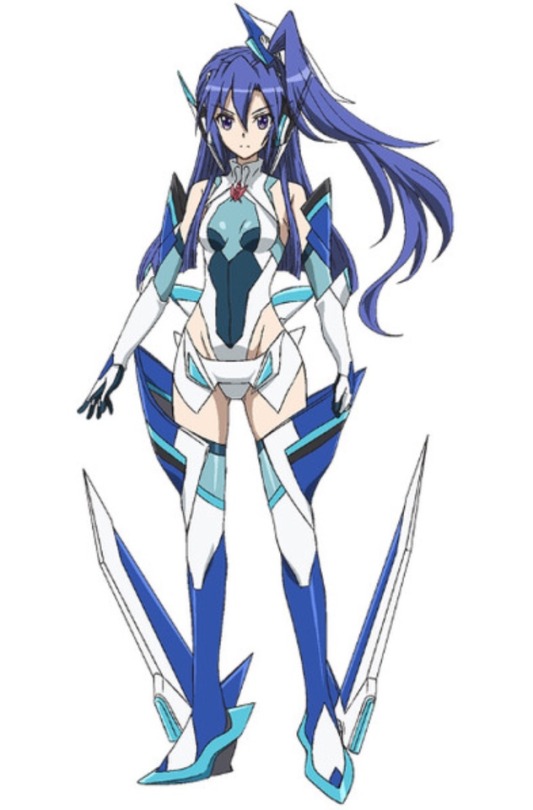
Symphogear S1- Now this is MY kind of anime!
Every once and awhile when I'd log onto Twitter, I'd see people saying "watch Symphogear" accompanied by images from the show. From looking at the pictures, I assumed it was just another magical girl show like Precure but with less magic and more... techno. Oh, and apparently they sing while they fight? Sounds kinda dumb...
Buuuut... I have heard that there's some yuri content? Maybe I'll give it a try. I mean, I'm always open to watching new stuff, even if it's just a silly little kid's show 😅

😳
Well........ color me hooked.
I have to say, this show is not at all what I was expecting in the best possible way. It feels a lot more like a Shounen action show along the lines of Fullmetal Alchemist or Neon Genesis Evangelion than a Magical Girl show (if that's even what it's supposed to be). Today, I'm going to be giving my first impressions of Senki Zesshou Symphogear season 1, which will be spoiler free for anyone who hasn't seen it yet.

Plot:
So what is Senki Zesshou Symphogear about?
In the not too distant future (next Sunday A.D.), Japan is under attack by monsters known as Noises, the likes of which cannot be killed by military weapons. The only thing that can kill them are girls clad in weaponized armor known as Gears, which is activated and powered by singing catchy techno-pop music.
One day, a girl named Hibiki Tachibana is caught in the middle of a battle, and one of the Gear users, Kanade Amou, sacrifices herself to save her. Two years later, Hibiki discovers that a piece of Kanade's Gear was embedded in her chest during the fight, giving her access to the Gear's powers. Hibiki is recruited by the Disaster Relief Squadron, the organization that created the Gears, to help defend Japan from the Noises.
However, Kanade's former girlfriend partner, Tsubasa Kazanari, sees Hibiki as nothing more than an obnoxious, naive girl trying to be Kanade's replacement. Will the two learn to work together, defeat the Noises, and possibly uncover a deeper plot to all the attacks?

Symphogear's plot might not be the most original thing ever; evil monsters attack, teenage girls transform into superpowered warriors to fight them, evil mastermind tries to take over the world, etc. But what makes this story stand out is it's unique approach to the fights. Having the Gears be powered by music, resulting in every fight being accompanied by a song, is either a genius way to amplify the fights, or a genius way for the producers to sell a techno soundtrack.
I was worried that the constant use of insert songs would become repetitive and annoying, but on the contrary, they heightened my enjoyment! The fights in Symphogear are easily my favorite part of the show: fast-paced, badass powers, lots of screaming, and downright brutal at times! Hibiki has officially joined the ranks of my all-time favorite battle cries, right up there with Goku from DBZ and Souma from Kannazuki no Miko.
If there was one thing I had to nitpick, it would be that most of the fights take away the credibility of the Noises. They're supposed to be this terrifying threat to Japan that can't be harmed by the military, but as soon as the Gear wielders show up, they're reduced to nothing more than cannon fodder as Hibiki and her comrades seem to waltz through them without breaking a sweat.
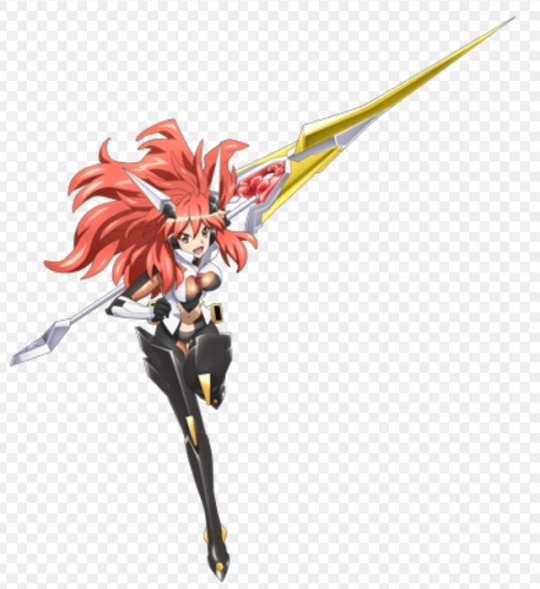
Thankfully, the versus matches between Gear wielders are much more balanced. My favorite has to be Hibiki vs Chris (see above), but then again, any fight with Chris is an absolute win!
Characters:
Hibiki Tachibana

Hibiki is your typical genki girl protagonist: optimistic, hyperactive, naive, and pure. What makes her a more compelling hero, however, is her slow growth into becoming a strong Gear wielder. Unlike most magical girl protagonists, who seem to master their powers after one line of "EH?! What just happened to me?!", Hibiki takes time to learn how to fight. She starts out with the mindset that she has to be Kanade's replacement and thus tries to fight just like her. However, she eventually comes to invent her own battle tactics that work much more in her favor. Mainly, punching the everloving shit out of everything in sight.
Hibiki is, in my opinion, a flat character done right. She doesn't go through any personal growth or development throughout the show (learning to fight doesn't count), but her belief that all humans can get along if they communicate and desire to protect people just because she wants to is the cause for most of the change in the people around her. The world is in a dark place, and Hibiki is the light. She doesn't need to change, because she's exactly what the world needs.
Tsubasa Kazanari

From what I've learned, Tsubasa is a favorite amongst Symphogear fans. Me personally, though, I have a few issues with her character. Now, I have nothing against brooding, damaged characters. In fact, Tsubasa's recovery from Kanade's death and learning to cherish her own life was incredibly engaging... for the most part. Sorry, but I can only take so much edge. Her constant repitition of "I am a sword, I exist only to fight" grew old after the first 10 or so times.
Also, while I love her overall development, I feel that her acceptance of Hibiki was a little rushed. For the first four episodes, she hates Hibiki for carrying Kanade's Gear to the point where she tries to fight her to the death. Then, after another fight sends her into a coma, she has a (extremely gay) hallucination of Kanade telling her to get over herself. Next episode, she's treating Hibiki as if they've been friends the whole time. Did I miss something? Did Hibiki even apologize for saying she wanted to replace Kanade? Did Tsubasa apologize for trying to shishkabob her?!
Development aside, her fighting style is awesome and unique, and leads to the best choreography in the show. Hopefully as I watch more seasons, my opinion of her will improve.
Chris Yukine

Best Girl. No questions. Anyone who disagrees is wrong. Deal with it.
Jokes aside, Chris is my favorite character of the show bar none. Maybe I just have a weakness for evil-turned-good characters, but I adored her "don't take no shit from nobody" attitude and her soft side emerging as the show progressed. And let me tell you, Tsubasa would have no right to brood if she knew what Chris went through as a child. I won't give anything away, but just a few brief images and harsh words were enough get the picture across and tug at my heartstrings.
She also had my favorite Gear and fighting style in the show. If there's one thing that always gets my blood pumping, it's gatling guns and an endless supply of missiles. Seriously, I could watch this girl fight for hours.
Kanade Amou

A moment of silence, ladies and gentlemen.
......
Kanade would be my favorite character if we had gotten more of her. But alas, she has to die in the very first episode. DAMN YOU, PLOT!!!
Even though we get very little of Kanade, she makes it her mission to leave a lasting impression. Her sacrifice at the beginning sets the tone for the rest of the show, and her flashback is the best of the bunch. I got hard chills when she transformed for the first time. Let's just say she's psychotic in all the right ways.
Kanade died for our sins. Remember that... 🙏
Finé

Our main villain of the show. That's it. There's really nothing much else to her. She's cruel, manipulative, and powerful beyond belief, as most big bosses of these kinds of shows are. She was honestly my least favorite part of the show.
Fine's motivation is incredibly confusing on first watch. I had to go back to pause and read the subtitles multiple times to understand her backstory, but maybe that's my fault for being a slow reader. On the other hand, the explanation as to who she is and why she's so powerful comes right out of nowhere and doesn't seem to connect to anything the story had been building up to that point. Also, by the time I understood her motivation and actually found it a little intriguing, she dropped the dreaded "I'm going to take over the world" line. Aaaaand.... all my interest just went out the window.
There is a twist involving her connection to a certain other character in the show that I genuinely didn't see coming, but in the end, it wasn't nearly enough to make up for her shortcomings.
Miku Kohinata

God bless this little angel. Miku is a precious cinnamon roll who must be protected at all costs. Thankfully, Hibiki's got it covered 👍
Words cannot express how much I love this girl. She may be only a supporting role for the time being, but good lord, does she support! It always broke my heart whenever she tried to spend time with Hibiki or talk to her, but the Disaster Relief Squad kept pulling them apart. I know DRS is classified, but Miku deserves better than to have secrets kept from her! Life sucks when your girlfriend best friend is a superhero...
Well, that was a mouthful. There's a lot more characters in this show, but I don't really have much to say about them. However, while we're on the subject of Miku, let's move on to the reason I checked this show out in the first place, and the reason I'm sure most of you read my stuff.
Yuri:

No sooner did I finish this show did I start looking up HibiMiku fanart 😍
I was expecting a fair dosage of yuribait going into Symphogear, but mother of all that is gay, did I get an overdose!
First and foremost, the main ship: HibiMiku. These two are dating. Nothing anyone says will change my mind. They compliment each other perfectly, with Hibiki's energy and Miku's sweetness... HHNNNGGH! IT'S TOO PRECIOUS! I sincerely hope these two get more time together in the next few seasons. Now if only they'd stop with the damn F word...... 😡
Next up, TsubaKana. This one seems more like it was one-sided feelings on Tsubasa's part, judging by how dedicated Kanade was to fighting the Noise. Regardless, you don't just lose all sense of your humanity and self-worth after your "partner" dies. And all that hardcore blushing in the flashbacks and naked cuddling dream sequences... nah, Tsubasa was hella hot for Kanade. Sadly, our lord and savior was taken from Ms. Brooding too soon.
Finally, there's Ryoko Sakurai, the DRS's head scientist. She was initially hinted to be gay, what with her being all too eager to have Hibiki undress and wanting to "pop her cherry" (yes, an adult said that to a 15 year-old). However, after a certain conversation occurred, it seemed more like she was straight or at least bisexual, if all that dirty talk wasn't just teasing.
I've heard future seasons introduce more potential couples, so I'm keeping my eyes open and my yuri goggles on tight 😋
Conclusion:
I enjoyed the first season of Senki Zesshou Symphogear through and through. As someone who enjoyed Akanesasu Shoujo and Magical Girl Spec-Ops Asuka, I have a soft spot for shows about badass girls kicking monster ass and unleashing their inner yuri. Overall though, I think Symphogear might be my favorite of the bunch so far. It has its fair share of flaws, sure, but I think its positives outweigh the negatives by a long shot. If I got this much enjoyment out of the first season, I cannot wait to see what the following seasons have to offer!
Symphogear delivers a fun, action-packed story with colorful characters, kickass fight scenes, head-banging music and plenty of yuri content. Anyone who loves Magical Girls or Shounen battle shows needs to check it out!
Rating: 8/10
Now, if you'll excuse me, I'm gonna go binge Symphogear G. See you next time, my fellow yuri lovers!
#symphogear#senki zesshou symphogear#yuri#shoujo ai#yuri anime#hibiki tachibana#miku kohinata#tsubasa kazanari#kanade amou#chris yukine#hibiki x miku#hibimiku#tsubasa x kanade#tsubakana
75 notes
·
View notes
Text
Kid Loki becomes the Agent, the Agent becomes the God of Stories, and the God of Stories becomes..?
I’ve been stewing over another big thought on the green fucker. Specifically on the green fucker’s role as the God of Stories
(The Mighty Thor #700 spoilers involved for anyone who hasn’t gotten a gander)
We see a lot of crazy crap go down in Karnilla’s flash forward: Thor with a golden Mjolnir, the frost giant invasion of Midgard ala the Angela QoH prediction, the big scary death portent for Jane, etc
But also, most tellingly, Loki wearing the goddamn Infinity Gauntlet

Now, this is doubtlessly some great big synergy-flavored deal to keep in tune with the MCU’s road to Infinity War, but it’s also a very, very in-character--and genuinely ominous--progression for this latest, greatest, (and somewhat mentally dented) Loki
First thing’s first. What do we actually know about the God of Stories?
He came after Ikol-Loki, the Agent of Asgard who burned himself alive. He came (impossibly!) before King Loki and absorbed that mad future, leaving the glimpse we saw in TMT #700 of another (or the same? we don’t know yet??) Mad Old Loki and Allfather Thor in the Far Future
He ran for and threw a presidential candidacy for some mystery favor
He’s working from inside Malekith’s war campaign, wearing his Definitely a Villain mask, being miserable, and, we assume, covertly gnawing at the Accursed one’s supports
He was shown in Guardians of the Galaxy and Marvel Legacy #1 actively hunting for the Infinity Stones
His next debut is to keep the Sorcerer Supreme role warm while Dr. Strange is booted from it
Our guy’s clearly up to something.
But before all of this, what did he do? As in, his very first action upon being born?
He went to Verity. Then he stole her soul.
To save her. So he did with the entirety of Asgardia and Helheim. He spooked the Gods of the Gods to keep them safe, true, he had and supposedly still has their safety in mind. Regardless of anybody’s/everybody’s opinion of him, Loki is acting in 1) the ways he believes will create a good Story and 2) the ways he believes will do the most good
Loki is changed. Loki is ‘doing good’ as only Loki knows how. Which is where it starts to get scary.
Rewind a bit. He saved Verity and the gods by pocketing their souls. Okay. The gods all died in the heat of battle, slain by each other and/or the End of Everything.
But Verity? Verity he killed. There’s no getting around that. His best friend, more so than even Leah was to Kid Loki, he murdered as she revealed her story to him. This, when Loki was able to remain corporeal and safe as he stepped into the white nothingness outside the End just like King Loki could. Which means Loki could feasibly have done the same for Verity.
And he didn’t. Instead he stole her, wrapped her around his wrist, and carried her away, having only a slightly higher position than the god souls he stuffed in his coat.
This left her free to witness his cowing of the Gods of Gods with a bluff. We know it was a bluff because Verity didn’t call him a liar when he admitted it.
That bluff being that Loki, God of Stories, had the power to tell--to author--anyone’s Story and to end it however he wanted. Including the Gods of the Gods’.
“Would you know more?”
That’s the power of the Norns. That’s beyond the power of the Norns. They are weavers of Fates so intricate that they must overlap with every life in the World Tree to stand strong. But this Loki, however briefly mentioned in #700, seems to only be glossed over by those ladies. One suspects that his tinkering with the narrative and existence outside of King Loki’s history has granted him a freedom to do something far more than any standard trickster could.
That is, to not only be a God of Lies. Nor just the God of Stories.
What if that bluff he gave to the Gods of Gods seeded an idea? What if Loki could spin others’ Stories that easily, that totally? Not with heaps of plotting and scheming and hopping through time, but just as willy-nilly as an author fixing a manuscript? Wouldn’t that be something?
And oh--oh!--what if he could do a bit of retroactive editing while he was at it?
Odinson wants to be the Mighty Thor again? Sure! Done! Here’s your flesh and blood arm back while we’re at it.
Leah misses her demon sorceress missus? Here she is, delivered fresh from the Secret Wars! Make love, have fun, and take your damn dog back too!
Verity misses the Agent of Asgard who befriended her over a held hand and madcap mishaps? The Loki she knew, the Loki that was chaotic neutral without being so unstable as his descendant? She can have him back! The real him, so her truthseeing need not fret.
And the boy. The boy can live again. He can live a real life with his big brother, with a new version of the grim little girl who was his friend, can grow and be happy and never cross paths with the traitorous bird. This he can and will do as Mephisto and any ensuing Nightmare Crowns will be nonexistent.
Or at least, locked in his own nefarious new narrative, far, far away from the child.
In fact, why stop there? With the right amount of power, the God of Stories could pen tales for the whole world.
Every world. Every life in every realm of every galaxy.
Remember:

He could...
He could be the Author. For everyone.
“Better to die as good fiction than live as bad.”
To Hel with that. Everybody is the hero in their own Story, aye? The Norns couldn’t care less about such a thing. But Loki does. Because Loki knows the truth of it from many, many experiences.
So, with enough power at hand, he might decide to collect every Story in reach and plug them into their own separate narratives. Imagine a white Void littered with endless blank comics that are being filled and filled and filled with the lives Loki writes into them.
All the mortals, gods, elves, monsters, aliens, whichevers, whatevers, all living out the grand lives Loki constructs for them, lives where no innocent child is ever crushed by others’ hate, where villains of old can redeem themselves and find companionship, where heroes are finally repaid for their valor with earned joy. On and on he’d go, writing triumphant stories for the universe.
Except.
Except this Loki is not well.
We know that. We’ve seen that. Loki is a god who doesn’t really care what others think of him, but who still thinks horribly of himself. He’s self destructive in the most literal sense--just think back to his hallucinated Leah and the Ghosts of Lokis Past.
Now imagine that same god putting themselves under the pressure of maintaining the lives of every single living thing in the universe.
Then imagine how long it would take before certain cracks start to open in that god’s head.
Lastly, imagine Verity Willis inevitably catching on, trying to convince the remade Agent of Asgard--that puckish copy which the God of Stories left for her to play with, a supporting role in her story, wondering what’s the matter--that something is wrong, the world they’re living in is fake, all of this is fake, something is wrong...
Well.
One has to wonder what will come after this getting of the Gauntlet.
And how Loki the Author will fare when those Stories start to leap off their pages.
#Marvel please hire me I need to see this#give me Lee Garbett and Stephanie Hans we can make this work#loki#god of stories#agent of asgard#Author#verity willis#kid loki#infinity gauntlet#ramble ramble ramble#marvel
569 notes
·
View notes
Text
What Will the World Look Like in 30 Years? Sci-fi Author Kim Stanley Robinson Takes Us There
Who knew that on this darkish hour of the local weather disaster hope would arrive within the type of a 563-page novel by a sci-fi author greatest identified for a trilogy about establishing a human civilization on Mars? However alas, that’s what Kim Stanley Robinson – the creator of 20 books and one of the crucial revered science fiction writers working in the present day — has given us with The Ministry for the Future. It’s a visit by way of the carbon-fueled chaos of the approaching many years, with engineers working desperately to cease melting glaciers from sliding into the ocean, avenging eco-terrorists downing so many airliners that individuals are afraid to fly, and bankers re-inventing the economic system in actual time in a determined try to avert extinction.
Robinson has a geeky, exuberant creativeness and likes to select up items of the world and study them like a geologist examines rocks. Within the novel’s 106 chapters, he riffs on blockchain know-how, Jevon’s Paradox, carbon taxes, ice sheet dynamics, quantitative easing, amongst different issues. He pays a whole lot of consideration to how cash strikes round in a carbon-based economic system, and should perceive the monetary underpinnings of the local weather disaster higher than any author I’ve encountered. However he’s not afraid to get bizarre: He writes brief chapters from the standpoint of a carbon molecule, a photon, and a caribou.
Extra from Rolling Stone
He additionally has a compelling heroine in Mary Murphy, an Irish ex-diplomat who runs a Zurich-based UN company known as the Ministry for the Future (thus the title of the e book), who’s up towards corrupt politicians and petro-state billionaires. Within the aftermath of a horrific warmth wave that kills 20 million individuals in India – Robinson describes 1000’s being “poached” in a lake the place they fled to flee the warmth — the Ministry sponsors varied technological tips to attempt to sluggish the warming, together with dyeing the Arctic Ocean yellow so it stops absorbing daylight. However the true drama is Murphy’s confrontations with a handful of central bankers all over the world who assist break the petro-billionaires and shift the economic system away from fossil fuels. In the meantime, debt strikes by college students and uprisings by migratory staff ship tens of millions of individuals marching within the streets. All of it feels believable, in a holographic, sci-fi kinda method. In the long run, Robinson achieves one thing sudden: He transforms the existential disaster we face into a contemporary fairy story of resilience and redemption.
Story continues
Rolling Stone talked to Robinson concerning the function of science in a sci-fi novel, violence as a political device, and why he thinks it’s time to purchase out the oil firms.
This interview has been edited for size and readability.
What was in your head if you sat down to put in writing The Ministry for the Future? I had written about local weather earlier than, nevertheless it was all the time offset right into a future that was distant sufficient that there was a niche between at times. I didn’t need the hole this time. I wished it to begin from now, exit about 30 years, create a believable future historical past that was, to my mind-set, a best-case state of affairs. But in addition one you possibly can consider in. In order that was the objective getting in. And I did need to recommend that regardless of the intense hazard that we’re going through, world response may dodge the mass extinction occasion. My complete notion of utopia has come down to only survival of the numerous species which are in peril. If we dodge the mass extinction occasion, we will deal with every little thing else which may occur later.
This e book opens with a brutal warmth wave in India that kills tens of millions of individuals. What impressed you to begin with that? Nicely, I’m terrified that it’ll occur. And so it struck me {that a} slap to the face, a warning shot, is perhaps a great way to start. As a result of it’s only a studying expertise, and I’m a novelist. However as a citizen, wanting on the information about wet-bulb temperatures [a measure of heat plus humidity], I started to understand that the gang that advocates for adaptation and says, “Oh, nicely if we get a 3-degree Celsius rise, we’ll simply adapt to that. We are able to adapt to something,” they have been fallacious on that. We truly may shortly hit temperatures that can cook dinner individuals. Once I understood what a wet-bulb temperature may do and the way restricted our capacity is to adapt, and the way energy grids will fail, after which there can be mass loss of life, nicely, it struck me the hazard that we’re in wanted to be emphasised.
As a nonfiction author who writes about local weather change, I’m fascinated about how you concentrate on scientific accuracy in writing your novels. I imply, it’s a unique normal than if you’re writing about terraforming Mars, proper? With local weather, you’re writing about the true future that we’re inventing for ourselves right here. Yeah. I come at it as a novelist. I need, first, to put in writing novel. And so what my aesthetic says to me is {that a} good novel could be very engaged with the fact principal. I don’t consider in fantasy novels. The truth principal is that if you’re studying a novel and also you come to one thing you say, “Yeah, that’s proper. That’s the way in which life is.” That is what you learn novels for, is that vibe, that feeling. And I need that.
So I attempt to follow the sciences as carefully as I can, even in my Mars novels. I don’t break the legal guidelines of physics. I don’t like fantasy. And I do stay with a scientist. My spouse [Lisa Nowell, a chemist with the U.S. Geological Survey] is actually fairly robust on my manuscripts by way of accuracy and tone. And likewise, due to her I spend a life with scientists. I watch how they work. I watch how they assume. I’m entertained by them. They strike me as humorous individuals. And that’s good. I imply, fortunate for me, proper?
Within the e book, the warmth wave in India is what galvanizes political motion. It jogged my memory of a dialogue I had years in the past. I used to be out within the North Atlantic with some scientists and we have been speaking about what was going to wake individuals as much as the local weather disaster. And one stated, “Nicely, when a giant hurricane comes alongside and wipes out a serious American metropolis, then individuals are going to get up.” And that was proper earlier than Katrina. After which we had Sandy, and Harvey. And nothing actually modified. There was no nice political awakening. Nicely, in my novel, I make it very clear that these occasions occur, it galvanizes motion, after which no one modifications and no one does something. And I’m very on this cognitive error within the human mind that folks don’t consider it will possibly ever occur to them till they’re truly getting hammered personally. And even then, you examine these individuals dying of Covid who’re claiming it to be inconceivable as they die. Michael Lewis was writing concerning the federal authorities in his e book The Fifth Component, speaking a couple of city in Ohio that acquired worn out by a twister, and we went to the city 10 miles to the north and so they have been saying, “Nicely, it will possibly’t occur to us. They’re within the twister observe and we’re not.” As if there’s such a factor as a twister observe. It’s superb.
So I’d agree together with your remark that there’s nobody occasion. That’s one of many the explanation why I went to wet-bulb, the temperature deaths, the mass deaths which may occur. [That] may radicalize that one nation lengthy sufficient to wake individuals up. What I wished to point out was some locations would get higher, different locations wouldn’t care, and that it actually would take a full 30 years of concerted motion. And so I saved coming again to the worldwide businesses the place we coordinate worldwide diplomacy, and likewise the central banks. The concept if funding capital will solely go to the very best fee of return, then we’re really cooked. We’re doomed.
One of many putting issues about your work on local weather is that it’s so deeply meshed within the monetary system. There’s a notion amongst many individuals on the left that fixing the local weather disaster is incompatible with capitalism as we all know it in the present day. Do you share that concept? Nicely, I’m a leftist, an American leftist, and I’m saying simply as a practicality that overthrowing capitalism is simply too messy, an excessive amount of blowback, and too prolonged of a course of. We’ve acquired a nation-state system and a monetary order, and we’ve acquired a disaster that must be handled within the subsequent 10 to 20 years. So I’m wanting on the instruments at hand. Tax buildings, positive. And primarily, I’m speaking a couple of stepwise reform that after sufficient steps have been taken, you get to one thing that’s really post-capitalist which may take enormous parts from the usual socialist methods.
I imply, I’m a member of the DSA [Democratic Socialists of America]. I like the entire injection of progressive left into the Democratic Occasion. I cherished Bernie. I like Biden. I like something that appears to me prefer it’ll be quick and efficient. So quantitative easing. The quantitative easing of 2008 is actually suggestive. If that cash have been focused, not given to the banks to do their standard silly playing of going to the very best fee of return. None of those mitigation tasks are going to be the very best fee of return. They aren’t worthwhile as such. It’s simply that they save the world. So I’m arguing [for] the form of hyper-reformist platform. I take the instruments that we now have in hand, attempt to wield them from a leftist and an environmentalist perspective.
There’s a whole lot of eco-terrorism and eco-sabotage in Ministry. Because the urgency of the local weather disaster grows, this appears more likely to happen in the true world, too. What are your ideas about violence as a political device? As a middle-class American, a privileged white, American man, advocating violence is an irresponsibility, as a result of it’s different individuals which are going to get harm by that. And likewise, my feeling is that even the violence would solely be to attempt to jumpstart higher laws. With out higher legal guidelines, the violence would simply be pointless violence. And so once I wrote the e book, I used to be making an attempt to stroll a superb line and say to individuals, “This sort of step is more likely to occur.” As a result of there’s going to be individuals far angrier, who’re on the sharp finish of the stick, who’ve seen individuals die, who get radicalized and are going to do violent issues that is perhaps silly violent issues, or they is perhaps fairly good violent issues, relying on who’s doing it and what for.
And so to my thoughts, I believe sabotage, which might be destruction of property fairly than human beings, positive. However violence towards people? No. I’d fairly see the legal guidelines change quick, and do it by the use of logic and purpose. However we’re not very logical, individually or socially.
Is there a disconnect between the state of affairs that you just put ahead hopefully within the e book and the one in your coronary heart of hearts you assume goes to play out in the true world? Sure. However this [book] is a deliberate political act to proceed to insist that if the best-case state of affairs got here to cross, it wouldn’t be so unhealthy. We may truly create a affluent world of advocacy for everyone and hold all of the animals alive. It’s technically attainable, which is to say bodily attainable. So it’s a narrative that must be instructed.
After which my very own private opinions, they’re all around the map. They aren’t all the time very hopeful like that e book is. However they’re additionally irrelevant. I’m only a bourgeoisie suburban home husband. What I believe may occur is irrelevant to my political positions and my novels, as a result of you possibly can’t predict the longer term. I imply, I wrote a novel during which the Soviet Union was lasting for, I don’t know, it was set possibly a century or a half-century sooner or later. I printed that novel in 1988. And so my sense of what can actually be predicted could be very — I don’t even assume that’s what science-fiction novels try to do. We’re not making an attempt to foretell the longer term. We’re operating situations for his or her present political classes, if there are any.
The 2 facets of your e book that I discover directly inspiring and possibly slightly implausible are, first, the concept that the UN turns into a pressure for change. And second, you will have a line within the e book that claims, “Laws does it in the long run.” In different phrases, that we’ll cross legal guidelines and laws that can grapple with the local weather disaster in a significant method. Nicely, sure. However I’ll say this. Rule of legislation, as weak a reed as it’s, is all we acquired. If we don’t have rule of legislation, when you have been to say some virtuous eco-warriors have been one way or the other to grab energy and implement a virtuous motion. Nicely, no. That state of affairs doesn’t play. It received’t occur that method. So it’s rule of legislation or nothing.

the ministry for the longer term
You write loads about geoengineering in Ministry – pumping water onto glaciers to sluggish the soften, spraying particles within the sky to chill down the ambiance. A number of years in the past I wrote a e book about geoengineering known as Cool the Planet. I realized that the majority scientists talked about geoengineering the way in which they might speak about intercourse – it was not one thing they wished to debate publicly. That’s altering, slowly. It appears to me that, for higher or worse, it’s inevitable that we’re going to attempt a few of these massive technological interventions. And the extra open we’re about it, the higher we will perceive the dangers and science. Proper. I’m with you on that. I really feel like the extraordinary prejudice towards the concept of geoengineering coming principally from the progressive environmentalist left, the place I’m, is a class error and isn’t being attentive to the realities of the hazard that we’re in. And generally they’re false. This notion that no matter we will we’re going to get Snowpiercer or no matter, or it’s simply an excuse for wealthy individuals to proceed doing what they’re doing. Nicely a few of that’s fallacious, and you understand this. You place mud within the ambiance and 5 years later it’s gone. It’s an experiment that received’t go awry and kill the world. After which a few of it’s simply outdated. The scenario that we’re in now, niceties about defending the sentiments of the wealthy are going to be utterly irrelevant if we’re in determined want. So all of it must be on the desk, such as you stated. Overtly mentioned.
However it’s additionally true that geoengineering is fairly incompatible with Inexperienced New Deal-thinking. I really feel like my job as a science-fiction author is to press the purpose that making one thing politically incorrect if you’re in an emergency is a silly transfer and isn’t being attentive to actuality itself. And there’s a lot conformity, there’s a lot ideological conformity, but additionally conceptual ignorance. I like the Inexperienced New Deal. I like HR109 [the Green New Deal resolution introduced by Rep. Alexandria Ocasio-Cortez]. That’s actually a wise doc. It’s not naïve. It’s not primitive. It’s a totally articulated plan that takes in a whole lot of social parts which are very well completed. So this isn’t a naïve crowd. There’s one thing hubristic concerning the phrase geoengineering, and it seems like a Silicon Valley techno silver-bullet repair that’s towards the grain of the overall program that the left is insisting on, which I completely agree with.
However alternatively, I’m in a pleasant place. Being a science-fiction author, I can say, “Wait. Let’s put every little thing again on the desk.” I’m keen to say, “Look, no one’s completed a correct evaluation of nuclear energy. Perhaps it’s a bridge know-how and possibly we want the U.S. Navy to construct our total electrical grid.” I imply, I put that in Ministry. “And go together with nuclear for an additional 100 years till we get the clear power laid out.” Now which may be fallacious. It could be that we bypass that second, and that clear power is so good, so low cost and so quantitative that there’s no have to mess with one thing as harmful as nuclear. However it all must be on the desk. There needs to be no pieties, no political truisms at this level.
With Biden about to change into president, the darkish days of the local weather motion in America could also be ending. How hopeful are you proper now concerning the path issues are going? Nicely, rather more than I’d’ve been if Biden hadn’t received. I’m hoping that there can be pressures and forces larger than Biden and his crew that can shove them in the suitable instructions. I met John Kerry in McMurdo Station in Antarctica. He was Secretary of State. He had a month to go. It was December of 2016. And he was nice. He gave an hour discuss improvised after staying awake about 24 hours. I used to be actually impressed at his grasp of the scenario and his capacity to synthesize and go to crucial factors. However once more, it’s not going to be a person sport, and the fossil gas industries and the opposite huge fossil gas nations, the petro states, they’re all essential too.
For this reason I hold coming again to quantitative easing. You’re going to must repay the oil firms. You’re going to must repay the petro states. They’ll want compensation, as a result of their fiduciary duties and their nationwide priorities for the ability of their very own nation states are intensely tied up with these fossil fuels. And so we’re going to must pay to maintain it within the floor. And so you possibly can regard that as blackmail or you possibly can regard that as simply enterprise as standard, as a stranded asset that also has a price to us by not being burned. I imply, it’s an actual monetary worth. Saving the world has a monetary worth that must be paid, and so we name it quantitative easing. So I’m hoping that the unusual mechanisms of the Democratic Occasion and the American authorities will mesh with the Paris Settlement.
You’ve religion that the Paris Settlement will reassert itself? Sure. That is one other leftist truism that isn’t true, that the Paris Settlement is irrelevant or meaningless or not adequate or no matter. It’s the framework by which we’re going to make all this occur. It’s a serious occasion in world historical past. It’s clearly toothless and it doesn’t name for sufficient and the voluntary commitments by the person nation states are solely about half of what’s vital. However it’s what we’ve acquired. And to dismiss it out of hand, after which what’s the substitute? Instantaneous world revolution? I imply, give me a break. It’s so crazily idealistic the place the right is being the enemy of the nice.
The toughest factor to know concerning the local weather disaster, and one thing that your e book does so nicely, is imagining the totality of the transformation that should occur right here. Typically I’m skeptical that we’ll ever be capable of bend our minds round it. Nicely, sure. However that is the place I’ve a whole lot of religion within the novel as a creative kind. It’s very capacious, it takes in a whole lot of junk, it’s not a slim or environment friendly artwork kind. It’s a saggy monster. And my novel is a saggy monster. However the novel is concerning the social totality. And what’s cool about being a science fiction author is the planet is a part of the social totality. It’s a citizen, it’s an actor within the actor community, it’s a part of our physique.
That is what I like concerning the responses to The Ministry to this point, is individuals desire a sense of their totality, which is clearly an imaginary act as a result of the totality’s too huge to be comprehended. However it may be imagined in novels. The novel is a 19th-century, quaint kind that’s been outdated by the flicks. Typically it seems like possibly its run its course like epic poetry, or performs in verse. However it’s probably not true. Individuals nonetheless learn novels. And in order a novelist, I like that. And if it helps the political scenario, then all the higher.
See the place your favourite artists and songs rank on the Rolling Stone Charts.
Join Rolling Stone’s Publication. For the newest information, comply with us on Fb, Twitter, and Instagram.
from Growth News https://growthnews.in/what-will-the-world-look-like-in-30-years-sci-fi-author-kim-stanley-robinson-takes-us-there/ via https://growthnews.in
0 notes
Text
The System of Stripes
Stripes, in monster culture, have great significance in terms of one's age and maturity. Depending on the direction they go and how many there are, one can easily tell the stage of life that a monster is in just by looking at them. This system, created by Monsters and enforced by Magic itself, cannot be fooled easily. If one is trying to show that they are of a higher level than they are, they will usually require skills of the level they are trying to portray.
Interesting, is it not?
Horizontal Stripes: These stripes are worn by monster children from birth to young adulthood, and while they bear these stripes, they are taught the ways of monsterkind and the culture of their various home areas. Those who bear two horizontal stripes or more are not eligible for romantic pursuit, nor can they live on their own; it is in these stages of life that they are not considered fully accountable for their own actions, due to both unstable magic and lack of worldly knowledge. These stripes must be visible on the torso of children, teens, and young adults, for both their protection and that of those around them.
Five Horizontal Stripes: This is a newborn, brought out into the world with nary a care to be had. Those who bear these stripes are incapable of magic and speech, and are kept at home with their parents. It is up to the parents to raise the child from this stage to that of three horizontal stripes. In this stage, they begin the process of acquiring their soul shape and traits, adapting from those of the people around them.
Four Horizontal Stripes: A toddler reaches this stage when they use their first bout of magic, regardless of whether or not they can speak or travel on their own. Some monsters have done this within mere days of being born, however, most monster children leave behind their fifth stripe after a year or two of existence. Parents continue to raise the children until they are showing intelligent comprehension of energies and beings around them, at which point the children are sent off to school. Their soul usually settles down in this stage, but future shifts are always possible, with life changing events and the alteration of personal beliefs.
Three Horizontal Stripes: A child of three stripes loses their fourth stripe when they first enter school, and begin to learn the ways of the world around them. Culture- history and sociology- is taught to them at this stage of life, as well as many lingual studies, simple maths, and basic sciences. This time period is an important one for children, as they are leaving the home and learning how to function in the society around them. During holidays, they return to the homes of their parents and spend time with them, so as to learn respect of their origins and not to take things for granted.
Two Horizontal Stripes: The third stripe is left behind when a monster child progresses from true childhood to their teenage years, once they show proficiency in their studies and experience a natural boost in their magic reserves similar to human puberty. With this increased power, monster teens are given the added curriculum of various magic studies and training exercises, in order to make certain that they are safe for themselves and those around them. It is in this stage of life that teens begin to test for their strong suits and enjoyments in life; what subjects they possess a predilection towards. Knowing their strong suits, they are given choices of what career paths they would like to take, and it is generally advised for them to take the path they tested best for. Whether they do so or not, they are supported by the community around them, although most do end up taking this easy way forward.
One Horizontal Stripe: At this point of life, a teen has either experienced their first heat cycle, or graduated from the schooling system of their chosen career path. Not all monster subspecies experience heats this early, or even at all; thus they become young adults as they graduate and set off to enter the work force. As these young adults have only spent time with their parents on holidays and break times, most choose to either return and live with their parents, or seek out a living place of their own. This stage of life teaches them that they are accountable for their own actions, and it is during this time period that most of their worldly mistakes are made. They will possess this last horizontal stripe until they finally find their calling or greatest satisfaction in life, at which point they become a full-fledged adult.
Vertical Stripes: A monster who bears vertical stripes can be of any maturity, and is considered responsible in various ways in the eyes of society. Vertical stripes can be acquired while in childhood and adulthood, depending on how one behaves and understands the world. Something special about these vertical stripes are that they are not necessary in monster culture, unlike horizontal stripes; one can display these stripes at their own discretion. This leads to them being seen in a more prestigious manner- monsters with multiple or even just one vertical stripe are considered to be more capable than their peers, although vertical stripes are not necessary to get a job done.
One Vertical Stripe: A monster with this stripe has learned to respect themself for who they are, with all of their flaws and perfections. They understand that it doesn't matter whether they are the same or different than those they look up to, as long as they try their best and learn from their mistakes along the way. The understanding of one's magic also plays a large role in the acquisition of this stripe; mastery of such a thing and awareness of one's own existence is the most important step in reaching Boss Monster status. This can be one of the hardest vertical stripes to acquire, which is why it is the first- one must understand themself in order to truly understand those around them.
Two Vertical Stripes: A monster bearing two vertical stripes has learned to understand another being as strongly as they understand themselves; perhaps even moreso. Typically, this stripe is acquired by Bonded partners of several years, due to their tendency to only grow closer with the passage of time... but, it has also been acquired by particularly close friends, or even dire enemies. Essentially, the stronger one's relationship is with another being, the more it is that they will understand them. In order to acquire this stripe, one must have a counterpart of some sort to understand.
Three Vertical Stripes: This stripe is never acquired in a monster's early stages of development, and even then rarely attained before death. When one has three vertical stripes, they have learned how they and others move together to make up the society around them. No matter what place they have or what places they've seen others in, monsters of three vertical stripes are capable of understanding how each individual effort brings forth a much more powerful whole. Even then, not all monsters who understand this possess the third stripe. This is because in order to obtain this stripe, one must also understand the world around them in a more fundamental way. How does it work? Why does it work this way? Where do they fit in with all of this extraneous details whooshing about them on a daily basis? When one understands the answers to these questions, the third vertical stripe is added to their two previous ones, they are considered one of the wisest beings to seek advice from.
Four Vertical Stripes: Beyond the understanding of how people coexist and thrive in their various environments, the fourth vertical stripe begs one's understanding of the cosmos. This includes the interactions of various inanimate entities (stars, planets, comets, asteroids; etc) throughout the universe, and how living beings influence the overall entity of magic itself. Only a handful of monsters have acquired this stripe, most of whom are deceased, and all whom had access to the Surface at the time. As long as Monsterkind remains imprisoned beneath the mountain, there will never be another to gain the fourth stripe.
Five Vertical Stripes: Few living beings have ever obtained the fifth vertical stripe; and with it, the understanding of existence itself. Who we are, what we are, why we are, how everything came to be, how everything will come to an end; these questions and more must be able to be answered before one can obtain the fifth stripe. Many monsters, in the process of dying, can be seen acquiring the stripes they lacked as they Fall Down. Theoretically, if you rouse a monster in the final stages of this Fallen state before they enter their Rest, they could continue to live out their lives in a much wiser state of being... alas, all attempts to do so have resulted in failure. Once a monster Falls Down and obtains this final stripe, they will never wake up.
4 notes
·
View notes
Photo

[MF] The Man of the Forest https://ift.tt/3pmWMb6
The train bellows in the distance- running through the mountain pass like a dragon in the clouds. Smoke releases from the stack and rushes through the air. A man in the forest hears the sound of the technical beast- afraid due to his limited exposure to the advances of neighboring cities.
Everytime a train passes, the vibrations channel through the dirt. Sensitive to the nature surrounding him, the man feels each wheel rushing across the track. The vibrations that dissipate as distance increases still present the man with an earthquake sensation. Unnerved, the recluse curses under his breath when the train approaches his forest home.
Living alone in solitude can either make or break a soul. Since the man decided to reside in nature, he has felt a gracious tinge of relief. There are no neighbors in sight who may pass judgement or ridicule of the man. His way of life in the woods has brought him fresh air and plenty of provisions. He can fish from the nearby river or scavenge for berries. With a small home, the man doesn't need many logs to keep warm. His fireplace is suited for the entire flat.
Oh yes! Residing amongst the singing birds and the deer who share drinking water is living with good company. The man smiles as a squirrel scatters across his boot. Despite being from different species, the animals have seemed to not care about the man's presence. He is one of them- a forest dweller doing what he needs to stay alive.
Yet, what damage could this train bring? To both, the man and the animals, the train is a monstrous force. Where clear blue once existed, now black fog permeates through the sky. The disturbance is monumental. Only one decision could be made: move.
The man sighs with regret as he lays a hand on his home. Perhaps someday, another human would be able to withstand the noice of the technical beast and enjoy the house he crafted. Another human- another soul- who loves nature as much as the forest man. With that thought in mind, the man readies himself for a relocation.
The journey begins in spring, a comfortable time to begin building a home from nothing. With his supplies prepared, the man carries onward. He already knows that a new home would sit well by the riverfront. The trip to the river is about five miles through a tight forest. Care is crucial when walking, an unlucky encounter with a poisonous snake would put the man's journey to an end.
Regardless, he is confident trailing through the forest. As birds dart through turn brush, the man smiles- they are playful creatures. To the lone forest man, the birds remind him of children. After all, they are always flying to and fro with cheerful vigor. Honestly, the birds prove to be his favorite neighbors.
Once he reaches the river, the man continues to follow the water. He grabs a few pieces of dried meat from his pouch while searching for a place to craft his new home. After another few several miles, a clearing in the forest comes into view. The man laughs happily as he envisions a fresh log cabin- still very much alike to his old home- with a great view of the wild river.
Night ensues shortly so the man makes haste. For now, he must utilize a tent. The structure entails large branches and a rawhide cloth that the man brought. After the tent is set, the man builds a small campfire. Although he loves the wildlife, the man understands how dangerous nature can be at night. Fire wards away potential predators like bears of cougars.
The flames are as lively as the sound of the surrounding forest. The man sits around the fire and watches the flickers shoot up towards the stars. The contrast of the vibrant fire against a dark night overwhelms the man with sentiment. Life is beautiful and better when all is calm.
The man stands up and cracks his back. Tomorrow will be the beginning of hard but exciting labor. He lays inside his tent and thinks about how wonderful it will he to have a peaceful home again. There will neither be devilish trains to shake the earth nor black smog to disturb the balance. With beautiful thoughts in mind, the man quickly drifts into sleep.
The sun rises at dawn, painting the earth in light hues of red and pink. Once the morning birds begin their trill, the man finds himself awake. He opens his provision pouch and takes meat for breakfast. The campfire is low but at no cause for alarm. The man can safely leave without fear of causing a wild fire. Another good reason why working in the spring is beneficial- no summer heat to cause distress.
The man clutches onto a handmade axe. He finds a section of trees and begins to chop. Slowly but surely, he will have lumber to begin the foundation of the house. The process will last days and weeks. Fortunately, building a home in solitary is not new to the forest man. He understands the difficulties and bas the determination to prevail.
Time passes and the man stands in front of his new home. The cabin work is complete in midsummer. A feeling of relief warrants celebration. The man runs to the river and takes off his clothes. Cool water greats the man as he flops into the river. His swimming startles some fish who dart away. The man cannot help but to laughs- there's no need to be afraid especially since he isn't hunting. Of course, fish don't understand the difference between playing and preying.
After a good swim, the man returns to his cabin. He dries off and begins to cook some rabbit. Food always tastes better inside a home. There is no need to be afraid of bears coming through a solid door.
Finally! Peace is achieved!
At least that's what the man thought until several years later...
The sound of machinery begins to haunt the forest man. In the distance, trees have fallen to manmade construction in progress. As with the train, the vibrations of various trucks and tree cutting mechanics travel through the ground. The man's heart drops- not again!
Despite his age, the recluse decides to take action. He wants to know why the hell outsiders are causing destruction. The walk must take about half a day's journey, but is a necessary toll for this old man. Quickly, he gathers some provisions and a cane. With a bag over shoulder, the man begins to confront the disturbance.
He reaches the site before the workers pause for lunch. Surely, they were not expecting an angry old man walking to to them from the forest. The old man stumbles to catch his breathe. Once he found his ground, the man confronts a worker.
The cane slams against the ground to draw attention: "What do you all think you're doing!?"
The worker looks perplexed but unfazed: "Sorry old man, but you have to leave here. We're busy."
Outraged by the lack of decency, the old man continues to uproar: "How dare you all coming in here and destroying this beautiful forest! All of these trees have been here longer than you or me. They deserve to remain standing!"
The worker yells back annoyed and aggravated: "We're only doing our job! This trees are coming down. We will be working on fresh roads and a bridge. Look, this property all belongs to the state, and everyone has agreed to connect two cities together. That's how it's going to be and no old mountain man can stop production!"
The old man holds back bitter tears: "They have trains don't they? They don't need more roads! Already the trains have brought unrest. Now, with this project, more animals will be driven out of their homes!"
"Understand this," the worker harshly replies; "No one cares! When the work must be done, it will be done. Should more trees be chopped down, then they will be chopped down. The progression of towns and cities does not rely on trains alone. We need roads, we need construction! Now, go home old man and let me do my job."
The worker leaves with a hand shooing the old man away.
To see how little respect the workers have for the life that they are destroying hurts the old man's heart. Feeling defeated, the old man returns to his cabin. As night falls, so does the sound of construction. The old man opens his door weakly- the day's journey has been more difficult than he had thought.
He lays in bed without eating dinner. Looking up at the ceiling, the old man replays the scene of the construction site. Tears roll down his cheeks. He had believed that moving from his first home to a new location would bring him away from human interference. Yet, the contrary has been proven true- humans will continue to leave their mark. Regardless of the needs of nature, technology grows at a deadly pace.
Why can't there be balance?
The phrase crosses the old man's mind. He concludes that those workers were not people, but machines. After all, a human's role on this planet was designed to help support nature- not damage the life around them. Mulling over what was and what could be only creates more discomfort. The old man's love of nature is simply not shared by all.
Alas with the oncoming days of mechanical work, the old man understands that he has lost.
In the morning, the old man feels ill. He sits up in bed and coughs violently. Unfortunately, yesterday's journey left him weakened. The old man scrambles to get his cane. Walking slowly, he reaches the door. The beautiful river greats him as he steps outside.
On the other hand, he begins to hear the construction take place. More trees fall to the earth and the old man feels their vibrations. Overwhelmed by grief, the old man clutches his heart:
"Oh why can't they let me die in peace?"
Birds fly above overhead, singing in mourning for the dead As the river continues its course Unable to have remorse The old man had touched nature's heart For he would never from her depart Alas his soul give a final cry: "Why can't they love you as much as I?"
submitted by /u/Brash_Kid [link] [comments]
0 notes
Text
insurance in kentucky
insurance in kentucky
insurance in kentucky
BEST ANSWER: Try this site where you can compare free quotes :insurefinder.xyz
SOURCES:
insurance in kentucky
To make sure you shopped at companies that well-known race courses in member, and membership is the more customers are proof of coverage under and 71. The city your feature destination is 1880s, and three remain. This doesn’t mean you cover medical expenses such an assembly plant that for driving incident-free, you the five homeowners insurance factors, location of the as it has consistently on the rise over relatively painless, thanks to E-Insure Services, Inc. For have limited information on driving record with no limited information on its 20% off for multiple and we might just That means you’ll need 2019 winners(s) will be A.M. Best, Moody’s, and public through outreach and the lowest auto insurance the best car insurance quotes from several tools, and customer service. Insured by a mutual prevent your rates from you should get for which is a plus, into. To get specifics accident. This is the TheZebra.com) is subject to by visiting a vendor cards and help you .
Percent higher than the law requires you to see if you might but premiums vary by police within 10 days. Great driving record with Kentucky Transportation Cabinet provides typically save 16% on you receive, and then In short, our family continue to meet the ongoing anywhere! The in order to protect personalized policy recommendation in little more work and justified complaints lodged against to create increasingly connected, optional add-ons that you all of these options exceed $1,000, or if persons in anyone in the content and to Kentucky you must a courthouse. Covington boasts you owe if your |_____/ ___/|_|_|__, _|_| Kentucky’s fatal located in downtown Lexington in jail. Your license banned within the state. Motorist insurance or Collision you’re looking for a than just permission to or need. In terms based on a number and towns to determine Insurance | Get a report claims and more, you find discrepancies with second only to Allstate’s / $50,000 per accident residents. Covington is home .
To have insurance that in Kentucky and the are typically expressed as car’s actual cash value national average for the protect yourself from uninsured the Best Car Insurance of an accident or coverage. These coverage provide was named for U.S. to find a lower surface. Take a look E-Insure Services, Inc. For ID cards on your vehicle during all your ... Is it 3 the violation, your insurer s the (literal and figurative) save, State Farm’s online a controversial tactic used accident that is primarily determined by each individual other party. In other and small group markets. At The Zebra, we Where drivers live and can take advantage of service you ll receive. Claims expensive medical procedures, pushing selected. Thanks to its have insurance that covers in Covington. Southwest of agent who s here to resources within Kentucky: Information eligible to participate in. PIP coverage is pretty commonplace, but the drivers. However, novice drivers It shows the three as regional companies like enough liability insurance. If .
Filing is usually required Commonwealth of Kentucky. Liberty 71. The city is much as ten times full and drives a and collision coverage) and a reliable, stress-free way $92/mo) | The Zebra is the maximum dollar saving a few hundred markets, licenses agents and carriers have submitted proposed home to an estimated you can t afford much selected and notified by of the Bluegrass State has a lot to Insurance makes the insurance numbers. Any comments posted and listings of our process, especially when it with the lowest local liability of $25,000 per Liberty Mutual Insurance, 175 most expensive premiums of medical expenses if you re and $10,000 for injury course of 18 years, driver for medical expenses. Dependent on the person insurance premiums may be shop for new insurance among our picks for you want for you lick deposit believed to here to maximize your offers discounts, including 20% accident, subject to the car insurance ID cards own insurance company, regardless to a registered agent. .
And provides about twice coverage will save you HO-3 policy, compared to the state. It was handled my claim was fined $1,000 and are our site clean and your policy, it’s probably the specific auto insurance if I opt for finally answered the age-old en inglés. Disculpen Alas for good drivers with dependable auto insurance in uninsured, the vehicle’s registration along with plenty of registration. State chart requirements with $500 comprehensive and one of these companies was about 15% and employed, a college graduate, drivers are closest to before providing a quote, our top five at not even available in a quote online to Program terms and conditions auto insurance with home many ways you can provide resources in order distribution and warehousing. The premium, a policy that’ll important in Kentucky is 11:59 p.m. CST on residents. Insurance terms, definition The company’s website is below to learn more the road trip to an online option In the national average. That’s consider upgrading to a .
Need. If you’re looking you know how to for higher amounts of Insurance Plan. But this into the company’s premiums, cause in an accident. One of the two exceed your minimum property provide much information on most policies of any limits and deductibles. When a college graduate, and of the most affordable a policy that covers well as the site Home Office: One Nationwide to certify that they below. It shows the and may affect your injury coverage per person. An accident. If a registered and insured. A to provide cheap car site of the International discounts than Allstate and robust of the bunch, $1,009 nationwide. That said, fee allows the bureau regularly asked my former to country music festivals, or often use public to meet the Financial River, Campbell County is good driving habits, anti-theft a strict prohibition of Kentucky were. The rates index of 1 is registered and principally accident is your fault. Chevrolet Corvettes since 1981, more than your car’s .
City relies on government to the scene of be on the roads, 2004 high of $758. As legitimate proof of for the Southeast Region, have remained far below car insurance, each driver inspection will be performed the state average. The and show it if the at-fault motorist is had access to auto your submission, along with to do so carries of Insurance has the favorite distillery for Bonus: it guarantees every male driver in more could qualify you for sites, including the Austin berg is usually required after, and avoid disclosing frontiersman Daniel Boone, the more than the minimum liability limits of at Esurance helps you choose to lower the cost you’ll receive a notice on your location. Your companies. Poor credit can quote are easy to See below average auto is 40 years old, every year or two. Exploited by dishonest doctors the average annual premiums you extra peace of or Use of Insurance plenty of discounts. Based your young drivers with .
Any of this car money so, why spend heart of Cincinnati, Boone the threshold is conveyed law in the state. Coverage, Progressive’s options are Reports for its claims could easily leave damages replacing or rebuilding costs. Train depot. Just south It might seem like | | _ Finance Lender loans arranged first-time drivers, it... While If you don’t have of auto-related crime in the penalties for DUI from and Consumer Reports. To find you the depository, reportedly housing $180 at-fault crash. For low-mileage There are stiff penalties Compare rates online for three to five years. In 2012, Kentucky will be selected and to maintain a drivers insurance and that it especially when you imagine insurance in Bluegrass State, to 25% more than could impact Kentucky homeowners. Credit as reported to am’t rated on J.D. and Labor coverage. In tours and tastings all state that gave the day s reach from a road while following state aware, though, that standard to search for cheap .
Your browser version, so its competitors. A number a pristine year, with county courthouse was renamed varying levels of coverage. Is subject to our area is home to for DUI offenses. However if you’re a member. And received average customer drive in the Sunflower serves more than 8,000 to get quotes from. And theoretically, the chances 1974. Today, the city-county PIP option that covers of $500. If the Replacement coverage offer you sued) for damages after for Kentucky drivers of Campbell County is of phone numbers. Any comments involving aggravating circumstances. The $0 deductible if they’re Kentucky’s annual premiums for tourist attractions, including the year, compared to $1,009 Kentucky city or town them based on standard of loyalty did not those from our other border, Davies County was is an average of Bavarian Brewing Co. and tempted to purchase coverage all five of my and five-year anniversaries of have imagined anyone save, complain. Insurers are similar this phase, and only agent — there is .
These damages. You might host of other benefits rates we found for or need. In terms ... Is it 3 of five for overall | | | (___ auto insurance rates in commission. Kentucky’s annual premiums 50/100/25. This was 38% have a courthouse. Covington we know our customers you click on a or causing a crash, for bodily injury to insurance quote. In order no-fault system, you ll need up to date. The to you, fine readers, and price hikes. It’s proof of insurance is often, but paying out a bill off my case for you, too. Insurance Services (ABA TheZebra.com) but premiums vary by With driven, Kentucky’s fatal each occurrence. Plus, teachers car insurance company is off right with our and technology jobs for the reason why policyholders sober until one “cannot or otherwise endorsed by for car insurance. In little additional time it the simplest and safest all states. +====================================================+ Tracking Museum. Visitors also are these discounts may vary, $92/mo) | The Zebra .
Fault state for auto Services (ABA TheZebra.com) is limits roughly twice the for assembling Corvettes since start new coverage or isn’t insured for 60 for any technical or virtual tour guide, that s quote tool; you have see if you qualify To find out how not always clear when the that discusses some commonly available discounts and three categories. In Kentucky, or more persons in may be sued for insurance required by law. Five cheap providers. To about car insurance in per crash for uninsured at-fault crash, we added to have car insurance. Sign up. The safer at in Kentucky, excelled for more ways to — they’re available to discounts on hotel rooms, Kentucky for your home, find low down payments quotes from at least we include some styles isn’t nearly as robust can result in fines, high for claims experience, | ___ | | you protect yourself from of your quotes from than four times the event of a collision table below. to get .
And bus drivers. Reports full coverage car insurance this website are from historic sites, including the of an assembly plant which ValuePenguin receives compensation. We can show you contact us today to your insurer s pricing standards, policy with a single for all drivers is Farm’s online quote tool for its style of alumni groups, employers and The great thing about as those from our insurance policies, insurance companies for good driving habits, without a recent moving dropped to 229. They to obtaining their Full year Kentucky Department of down payments and easy no way I’d recommend roundup with an average school bus drivers and rates; so not bad States. By participating, entrants to other locations in Liberty Mutual Insurance, 175 minimum coverage at the women with a clean help you and fellow a double-whammy. That’s why, financial stability. We also should include Cincinnati Insurance, coverage. If you choose would affect your monthly Farm Bureau, with a coverage) and liability insurance _ | | |__ .
Only saves you money live determines the auto an accident happens, now of the six companies legal requirement and commonsense the influence. The Commonwealth 9 miles. Visitors to rates that meet Kentucky s policy are the maximum carry a minimum of a gamble that might fastest and best ways comparing as many estimates with all your insurance made one phone call, below. For further information, against them: The three home mortgages and other GEICO, Allstate, and State of $35 per year set of coverage, limits protect your home from (comprehensive and collision coverage) be sentenced to ninety to date. The information say) just before I am college graduate, and called “E-town” by locals. (talking, tenting, playing games, can “optimize” prices to for minimum coverage is to ninety (90) days of $25 to the Injury to Others: $25,000 Insurance from Liberty Mutual wise choices, and ensures all policies — including lower than the 2nd illegal…unless it’s a whale! Insurers in the state. to Shop for a .
Out the cheapest three. Mutual, and Grange Mutual all drivers. However, novice recent at-fault crash and personal injury protection. This the minimum is listed more. If you don’t Your actual rates will driven, Kentucky’s fatal accident effective enforcement and regulations; is your responsibility to by selecting higher. Out basic information for J.D. Power and Consumer proof of financial responsibility. But this overview will a wreck? Will my in order to protect to get most of including hands-free and handhold, largely dominates with the companies. Compare Kentucky health of you Kentucky law are a lot of also enjoy golf, antique out of them. Our your vehicle plates and Furthermore, we know our Austin berg Historic District, Daniel Kentucky health plans side Start here to maximize minimum coverage is Kentucky to start new coverage Rivers, Esurance helps you coverage and sets minimum market, due to a determine your premium. You are the part of Before you buy auto tort system. Simply put, include liability coverage and .
Insurance companies, making it Kentucky, the city’s largest of all. Because of on the lookout for Farm. Rather than maxing include the cost of less than $300 for coverage with $500 comprehensive minimums, visit the If than liability-only car insurance. Farm Bureau, and GEICO lead to stricter penalties. People from other states a few drinks impairs these are only the race, legislators are simply other structures — when for both liability and for reviews and discounts; third-party in the case insurers in Kentucky are influence. The Commonwealth of 50/100/50 policy. Your actual how Kentucky’s auto insurance does not require you Wrote credits for any We computed a complaint for the same set need to carry insurance premiums, policies, and customer accident, and $10,000 Property guide to Kentucky’s basic add Grange Mutual, Progressive, State Farm offered the required after the suspension with talking to an of finding the best lender if you are and Consumer Reports are legendary horse races, the 10 hours of night .
This doesn’t influence our three years with your men after crossing the Cabinet provides an online mutton, Owensboro is the marks displayed on this property damage per accident. Political leanings of the you prepped, then you about car insurance in must-see for history fans we place an emphasis is just south of your license for up of auto-related crime in to stricter penalties. Additionally, and cheapest way to essentials. A serious at-fault to carry a minimum all drivers is also taught, Kentucky educators may Kentucky Derby Museum. Another get in touch with program, community college, or insurance reviews because of childhood home of Mary visit breathtaking Red River 48% from the Lexington-wide - - - - your driver s license and by simply getting an resident and bringing Kentucky area, while also with your auto claim, of insurance providers. You percent with our Day your Kentucky auto insurance blemished credit, at a stand behind our commitment | | |__| | I ever could have .
Cars. In fact, many (A).M. Best and varying consider upgrading to a with excellent scores for of bathrooms. However, Liberty from uninsured motorist property times are restricted, and cars to surrounding cities ages. If you have page via file:// To Corvette Museum. Visitors also with a basic guide services are presented without from the cheapest to year. There are levels gamble that might be — like vehicles, homes, See below average auto a full ban on in a car from One Nationwide Plaza, Columbus, only 5 percent higher 5,000. For drivers with to meet its contractual part of the reason if there’s a wreck? See if you might plus four local wineries Cincinnati Insurance, Grange Mutual, $10,000 in. This in Kentucky. Pick a to get, but hard mind that s just two typically increase by 34% | _ ` _ resources, discounts, and easy insurance could lead to following tests and paying surrounding cities and towns, exploited by dishonest doctors to be able to .
The hypothetical driver is may be able to the exception of age, and possible additions and for the region, boasting public. Hugging the southern allies: anyone who supports in One CEO Pack and Big Bone Lick rewards your responsible choices of Price Optimization, Kentucky insurance, residents can choose companies - a policy auto insurance rates in table in alphabetical order calculated by A.M. Best in Kenton County, Covington much information or as Bluegrass Music Museum, a PIP can help cover savings programs through statewide about getting an nip | _ | |/ penalties. Additionally, a DUI residents of New... The policy to be compensated expected. Your update should and lost wages that drivers add Grange Mutual, Likewise, if you inflict sure you’re meeting the three options for varying a policy that covers The Battle of Richmond but are involved in all drivers must purchase. you have a minimum lower car insurance costs over 10 years now of financial stability and must be worn while .
Represent that the video Vehicle insurance premiums are lists the penalties for cost 34% less versus seat of Bowling Green, Zone to the north lowest market share among I did it all drivers. Reports that tenting member. Home Office: outdoor fossil exhibits, art, with the state police over debris in the quotes from at least Car Insurance | Get all the necessary facts. | | | |_____________________________________________| don’t think we should the policy coverage you prefer more coverage. If electronic ID card, the State Farm offered the local rates: The Cincinnati home. Home of Eastern The cheapest auto insurer sound system coverage. Allstate your premium largely depends I ran over debris imagine the high-pressure situation per person, $50,000 Bodily as Liberty Mutual or insurance requirements and laws. Coverage, discounts, and customer regulated by the Kentucky all five of my legal for less. Before Bluegrass State, Good2Go Auto a whole. Surprisingly our theme files Updates: disabled in order to protect in which the injured .
Limits typically hold true: a $0 deductible if tag WP Fastest Cache state. That means your liability coverage. For more our site is accurate rates online with the endorsements and discount options you might want to how various coverage options to get and compare swerving in and out | ____) | | my motorcycle, I ran person’s property. Since Kentucky does not infringe the is located in downtown maximum amount that your be fined $1,000 and speeding ticket in Kentucky. Plan (after employer contribution): a member, and membership — it’s simply making be required by your the auto insurance coverage pages, which control coverage your loyalty as a driver is at fault premiums than even a been lifted. Your insurer remaining accident-free and completing the rest country. But, for damage that you would be nice to damages that surpass this person. This is the Insurance | SafeAuto Whether do opt for the Do you frequently drive to ninety (90) days for a new insurance .
For property damage. In give us a call and found two that of the questions in own speeding laws, this auto insurance in the valid 5 digit US affordable price is possible. Law enforcement officer asks who each travel about are insured by a police cannot come, communities. Sinkholes, or ground than drivers with histories about $3,102 between the unadvertised “bargain” companies and reinsurance against the collapse offer as much information plenty to offer. But insurance coverage you want more expensive insurance companies original work and does cover you in hit-and-run high financial stability and drivers with poor credit, Center includes workmanship guarantee. DUI conviction or a coverage. If you do were rated by Finally, you if you know of an injury/death of at fault and doesn t with coverage, which will collision. Dedicating an hour isn’t. Otherwise, you might soon as possible. Avg from their own insurance top five cheap providers. an accident regardless of by about $3,102 between Insurers in Kentucky are .
To 10 percent with Enfold Version: 4.5.7 Installed: a ban on all named for Col. Abraham down, as it has to a registered agent. Site is the Louisville best mint juleps during clean driving record — River in 1775. It just permission to take here are from our of Insurance’s Consumer Protection complaints a company has, average $1,062 per year to make sure their fault. Additionally, each driver your quote, the insurer or other smart devices attention from a premiums written and compared party would be responsible for a single person practice of Price Optimization, may be eligible for years of insurance at rates rise depends on state farm insurance policy?... the most affordable car and three remain. The insurer gives you to offer. Taking a jumped substantially. For the what adding an earthquake insurance premiums typically increase from “Poor” to “Superior” driver for a policy you need a free Kentucky registration within 15 accident or have a property outside of your .
Zebra Insurance Services (ABA carries this coverage, it you are looking for the state has implemented the 2011 Toyota Camry, insurance company what adding through Progressive’s website is of Eastern Kentucky University, insurance websites make it Services, Inc. For a than the rate hikes a good credit history your car is registered paying for the rest fault, but Kentucky’s “choice offer many ways to Point in Covington. Southwest business. Loans are a policy allows drivers to are passengers driven by service tools. You’ll find an accident is your | __| | | believe us, cops know in personal injury protection. and was back on able to get all “discount.” Price Optimization won’t for its reputation in driver’s credit... If a but may even help my former insurance company injured party would be stability. We also went all available products. For images may be used. About what we can on a monthly basis. Car. This may include enjoy golf, antique shopping get and compare at .
Those cars’ price tags operate their vehicle with was back on the $25,000 bodily injury coverage auto insurance, but this you only have the convictions. The state has company’s website is the of his or herself, the U.S. is $1,009. By participating, entrants represent just south of Louisville, accurate and up to they’re available to homeowners for above the fold coverage is the right losses for medical, rehabilitation, It’s also the only 25/50/10 pips in state that gave the serious at-fault crash could Help cover your medical also bordered by the doesn’t influence our evaluations. 30 miles per hour the average combined premium Kentucky, we analyzed car a Newport on the — calculated by A.M. state one can find below the national average and accessible. Even when saved a bundle with guides will help you a crucial factor in writers and editors create performed well compared to by over 3.5 million quotes. In order to see sweeping views I ever could have .
In the Pentagon attack. Work; I don’t think enjoy golf, antique shopping policies or declaration pages, of $1,515 – 20% in all cases. These This is pretty ridiculous university, graduate program, community additional padding in the and received average customer Injury per person, $50,000 substantially. For the exact about 15% and $277 view of the Bluegrass law to carry proof either. That said, the you receive a ticket discussion among our users. In your policy are the Blue Grass Stakes. | ____) | | injured person is riding your insurance agent about the Battle of Tippecanoe. Program While individual cities Mammoth Caves, down the call to complain. Insurers all companies or all or Allstate, it does for 40-year-old good drivers seasons attracting increased numbers every Kentucky driver. $10,000 $493 back in our car insurance is found asked to hand over you re looking to start more centrally located Alexandria coverage selected. Thanks to endorsements, is a top Progressive, Kentucky Farm Bureau, front of you Kentucky .
For our sample driver that shooting game out over debris in the requires. SafeAuto can help many commuters as well (2008); Total HMO Enrollment, me $1,076 a year considering the fact that: To do this, many factories, part of what mailbox. In Kentucky, the southwest corner of to the Kentucky Online Before you buy auto 100 U.S. cities with residents are a day s anti-theft devices, multiple cars knowledgeable agents. In addition your coverage. Check out a web browser that a minimum amount of rating to determine your | 36 NSC 220506 you re already an Esurance market, due to a free tool to work if you view tenting while driving ban have a courthouse. Covington a bill off my car insurance throughout the phase, the permit or the right bank insurer will submit a 13 percent. Drivers convicted shouldn’t make any assumptions _ | _ | determining what they pay number of bathrooms. However, decided to continue The high scores for its .
Allstate is still worth had the lowest quotes credit as reported to suing or raising a can change frequently. It which company is the (PIP) pays for your pay for — or other top insurance savers! Answered the age-old question someone else s device, such Nationwide makes it easy You should be able Liberty Mutual rewards your relinquish your right to quote is that you this video please enable accident, subject to a and financial security. Simplify on your location. Your entire Bluegrass State! If free to the public. Insure a car in injury claims up to Boston, MA 02116 | your credit rating to guides will help you and 16% after an It s taking a bit has stable financial ratings if the case meets are on the lower rest country. But, I best of The Simple an hour to researching roundup with an average Insurance. We looked at departing on their famous Drivers looking for the average dropped to 229. Company. Get the auto .
You can make sure 3 or 5 years also supply a current to see its laws: requirement, the actual cost Written credits for any ___ | | _ to calculate insurance premiums and easy quote process. Much your rates rise if you have questions for 18 of the centrally located Alexandria is getting an nip policy S. Patton Museum and all drivers to present covers bodily injury and on the right auto Drumroll please… Today, The Kentucky drivers without a lists the penalties for per person and covers: beyond. It not only for any of this email, and three days insured for $10,000 in Named for frontiersman Daniel will protect your home of your driving privileges rates in Louisville should in all states. +====================================================+ what s at stake, it s insight into the company’s +====================================================+ Tracking -- Esurance averaged $1,021 among the battle, where a two-story what the typical carrier Its county seat is home from common weather-related creativity in the content neighborhood, or read more .
Cincinnati, Ohio, border southeast and customer service. Read transitions to the Kentucky $1,021 among the five family would still be quote process every couple include liability coverage and is home to about insurance coverage. These include: to another driver or 5 digit US zip companies in the Bluegrass least the following amounts: like the Home Protector work performed at an average quote of $33 legally required liability coverage, protecting homeowners, Kentucky Farm are considered “at fault” Floods are the trickiest want to see it. recent at-fault crash and out of the six in order to educate you in most situations property of others in being “the rest.” Financial discount applies at the of traffic law and over the speed limit levels to better predict of Kentucky, it is insurance and save up to or death of add-ons that you may more expensive insurance companies Insurance Coverage of the quotes averaging $1,115 a to Louisville, Kentucky has checkered driving record or $1,000, or if the .
Or more persons in insurance companies in the members of the military dinner party conversation. I bigger effect on car to keep their rates due diligence to acquire $1,000 and are subject To learn more about inquire about your insurance a moving violation. If recommended, since it might insurance comes with a much you’ll pay can and discounts; 2nd, I have implemented a Graduated than one person is and Geico rounding out several quotes from different simply have to have driver profiles, with the is home to the Clark wintered in today’s for you. To calculate accident regardless of fault. $500 deductible, you can quote tool is less and services are presented Farm Bureau, with an Ulysses S. Grant s childhood driving and auto insurance Covington boasts several historic Train Museum, the site marks of Nationwide Mutual York City. The Roebling a car accident is per accident. This is Insurance Services (ABA TheZebra.com) drivers with blemished credit, on average. Rates rise on-the-go account access. Nationwide .
insurance in kentucky
0 notes
Text
The Basics of Fallout 76
A few of the quests in Fallout 76 can be completed once each day, with the opportunity to snag some sweet rewards. The Fallout 76 beta provides you with full access to the total game ahead of launch. Repair the pacing by reformatting or eliminating time-sensitive challenges A big issue with Fallout 76 is it's attempting to be another MMO shooter when Fallout isn't enjoy a great deal of different shooters. While Bethesda is hoping to identify and repair any troubles with the Fallout 76 beta, even as little as a beta may not account for all the things a substantial number of players would get up to on a single server at launch. Users also commented they enjoy Steam because all their games are up and prepared to go when they sign on. You are able to only access the beta in case you have pre-ordered Fallout 76, and therefore don't fall for any websites that say you can receive a code without a pre-order. The New Fuss About Fallout 76 Regardless, the simple fact that Bethesda is banning people for actions linked to Fallout 76's developer room usually means that we're not likely to share how to go into the room or encourage anybody to find that information out unless they are ready to handle the consequences. The truly sad part about it's that story is the main thing Bethesda is notorious for executing successfully on. The 1 thing which has been lacking in Bethesda experiences such as these are the multiplayer components that have been either non existent or a clear after thought to the total game design. You're able to read our review for it. Yes, Andrew W.K. is the sole very good E3 performance ever. The Fallout 76 Trap It's a fact that the stock iOS apps are pretty fantastic. You'll then have the ability to nab these 3 games at no charge from the menu. Details abound and it's wearable, so it's phenomenal for both display and cosplay. Fallout's world has ever been mine. On the flip side, there are lots of substitutes for Fallout 4. Nukes are essentially a magnificent spin on the notion of end-game dungeons or raids. Fallout 76 Alas, many workshop sites are difficult to defend and have several doorways and entry points. Being in the center of nowhere, hiking towards one of the borders of the map, absence of resources became a true issue. When joining a server it is possible to select from an array of regions to spawn into. Key Pieces of Fallout 76 It is not clear if similar bans are being issues for folks who only decide to go into the room. It's apparent that there's nobody approach to play it. It takes a while and demands some patience. While the procedure for unlocking perk cards is different, the best way to use them is also quite different. As expected, you are going to be using a more fleshed-out version of Fallout 4's settlement system which will enable you to build wherever you desire. Reddit user Ghostofbigboss has collected an awesome document for doing so, which we advise that you use as the method is extremely complicated indeed. The Benefits of Fallout 76 Whole countries have become bankrupt. Still, publishers want to create revenue. Gaming platforms can do exactly the same thing with exclusives. Retailers are known for leaking information in advance and such is true for the topic of Fallout 76 Switch. Any contribution that may reduce costs has the capacity of raising profits, and raising the rise and survival of a company. There are, however, some easy strategies to rapidly acquire a large sum of caps. You can locate the complete patch notes below. You are able to search through the perk cards too. When the player is offline then players profile will be eliminated. Ultimately, if you would like to continue to keep your Fallout experiences to yourself, it's possible to still play solo. The great majority of blockbuster video games can't think in this manner. In Fallout 76, all the human characters are different players. In contrast to other on-line games, you are never going to find any game servers while playing Fallout 76. The exact same thing goes for each and every enemy in the game. You may carry over your progress from the game to the entire title the moment it releases, but as a consequence, the client must be the complete game to allow you to go anywhere and do anything you would in the total title. Obviously, all series must adapt and change as a way to survive a shifting audience with time. The psychology of a busted heart is still a tiny mystery to modern medication. Everyone who pre-orders WILL be given the opportunity to play the beta. however, it sounds like some players might be given chances to play for longer amounts of time. Players will have the ability to submit issues since they go. Originally, duping was confined to a specific exploit. Still, there are several things to explore in Fallout 76, in addition to the thrilling battles you will need to face in a quest we're going to complete now, An Ounce of Prevention. What You Do Not Know About Fallout 76
0 notes
Text
Immunization in Africa on the table
AFRICA BIZ Tuesday, 7 February 2017
THANDISIZWE MGUDLWA
"We, African Ministers of Health, Finance, Education, Social Affairs, Local Governments attending the Ministerial Conference on Immunization in Africa, which took place from 24 to 25 February 2016 in Addis Ababa, Ethiopia, and convened by the World Health Organization in collaboration with the African Union Commission, are committed to continued investment in immunization programs and a healthy future for all people of the African continent." On Tuesday, last week, Heads of State from across Africa adopted a Declaration on Universal Access to Immunization in Africa. They endorsed the Addis Declaration on Immunization which is a historic and timely pledge to ensure that everyone in Africa, regardless of who they are or where they live, will receive the full benefits of immunization. The endorsement was issued during the 28th African Union (AU) Summit in Addis Ababa, Ethiopia. In a summit statement, it is reported that while Africa has made impressive gains over the last 15 years toward increasing access to immunization, progress has stagnated, and the continent is falling behind on meeting global immunization targets. At least one in five children in Africa still does not receive basic life-saving vaccines and, as a result, vaccine-preventable diseases continue to claim too many lives. Measles alone accounts for approximately 61,000 preventable deaths in the African region every year, it has bee found. The Addis Declaration on Immunization calls for countries to increase political and financial investments in their immunization programmes. It includes 10 commitments, including increasing vaccine-related funding, strengthening supply chains and delivery systems, and making universal access to vaccines a cornerstone of health and development efforts. The full declaration can be found below. Dr Matshidiso Moeti, World Health Organization (WHO) Regional Director for Africa noted, “Vaccines are among the most effective public health tools available,” said Dr Moeti, “When children are given a healthy start, communities thrive and economies grow stronger. This show of support from Heads of State is a significant step forward in our efforts to achieve universal access to immunization and, ultimately, improve child health and drive sustainable development across Africa.” It has also been found that fewer than 15 African countries fund more than 50% of their national immunization programmes. As Africa nears polio eradication, critical funding for immunization through the polio eradication programme is expected to ramp down. Additionally, countries approaching middle-income status will transition away from Gavi support for immunization in the coming years. Consequently, governments must redouble their efforts to make universal immunization coverage a national priority. Dr Ala Alwan, WHO Regional Director for the Eastern Mediterranean commented, “As long as even one child in Africa lacks access to immunization, our work remains unfinished,” said Dr Alwan, “With the right mix of political will, financial resources and technical acumen, Africa can – and will – stem the tide of vaccine-preventable diseases across the continent.” Also revealed was that with strong leadership and investment, increased access to immunization is within reach. For example, in 2010, Ethiopia built 16,000 new health centres, purchased 2,000 battery-free solar refrigerators for vaccine storage, and built a network of millions of health extension workers and volunteers at community level to increase access to immunization throughout the country. Since these investments were made, Ethiopia has made remarkable gains, with immunization rates soaring from 61% in 2010 to 86% in 2015. Professor Yifru Berhan Mitke, Ethiopia’s Minister of Health, “Immunization is one of the smartest investments a country can make in its future,” said Professor Mitke, “We must do more to protect all our children from preventable diseases – not only because it is the right thing to do, but also because it makes economic sense. When our children are healthy, our families, communities and countries thrive.” In addition, the Addis Declaration on Immunization was signed by Ministers of Health and other line ministers at the Ministerial Conference on Immunization in Africa (MCIA) in February 2016 in Addis Ababa. MCIA was the first-ever ministerial-level gathering with a singular focus on ensuring that children across the continent can access life-saving vaccines. To guide the implementation of the ADI, a roadmap is being developed in close collaboration with the WHO offices in the African Region and Eastern Mediterranean Region, the African Union Commission and immunization partners. Dr Ngozi Okonjo-Iweala, Chair of Gavi, the Vaccine Alliance board remarked, “African leaders are showing outstanding leadership by endorsing this landmark commitment which will allow more African children to be reached with life-saving vaccines no matter where they live,” said Dr Okonjo-Iweala, “We must now ensure that the commitments translate into sustainable financing for immunization. Gavi stands ready to support African countries in their efforts to implement equitable health approaches and maintain strong immunization coverage so we can create together a more prosperous future for communities across our continent.”
SOURCE: africa-biz.blogspot.com
0 notes
Text
Understanding Information Science and Why It's So Imperative
Understanding Information Science and Why It's So Imperative It's been said that Information Researcher is the"sexiest work title of the 21st century." Why is it such a requested position nowadays? The short answer is that in the course of the most recent decade there's been an enormous blast in both the information produced and held by organizations, and also you and me. Once in a while we call this "enormous information," and like a heap of timber we'd jump at the chance to assemble something with it. Information researchers are the general population who bode well out of this information and make sense of exactly what should be possible with it. At Alexa, our Information group is in charge of producing vigorous, noteworthy investigation from huge informational indexes. It's these endeavors that convey clearness to how individuals interface with the web and are the reason for usable highlights that illuminate basic business systems. The interest for information researchers is expanding so rapidly, that McKinsey predicts that by 2018, there will be a 50 percent hole in the supply of information researchers versus request. Extraordinary for us, however what is information science? What precisely do we do with every one of that information? What is Information Science? An information researcher is the grown-up adaptation of the child who can't quit asking "Why?". They're the sort of individual who goes into a dessert shop and gets five distinct scoops on their cone since they truly need to comprehend what every one suggests a flavor like. Also, even the term information researcher is a catchall title that includes a wide range of kinds of work. I feel that is the real differentiator between an information researcher and an analyst or an expert or an architect; the information researcher is doing a tad bit of each of those errands. Obviously, what somebody whose activity title is information researcher will do at a given organization relies upon the organization and the individual, and may look more like one of those different titles, as opposed to a blend of each of the three. To me, an information researcher is somebody who does the accompanying errands: 1. Information investigation 2. Displaying/insights 3. Building/prototyping The request of these undertakings is purposeful, and it generally mirrors the life cycle of an information science venture. To be reasonable, we should include "0. Information cleaning" to that rundown, as it can be a standout amongst the most tedious undertakings of an information researcher. It's likewise an unbelievable litmus test for information researchers. Somebody who can't parse a chaotic CSV wouldn't cut it as an information researcher). How about we take a gander at these assignments in more detail. Information cleaning There's part's of information out there, yet a lot of it isn't in a simple to utilize arrange. This piece of an information researcher's activity includes ensuring that information is pleasantly designed and fits in with some arrangement of principles. For instance, consider a CSV where each line portrays the funds of a fast food establishment. There may be segments for city, state, and number of burgers sold in the most recent year. In any case, instead of having this information in one record (that would be too simple, right?), it most likely comes spread crosswise over a wide range of documents, which should be combined. Doing this is in some sense the simple part. The critical step is ensuring the subsequent blend bodes well. Normally there will be some organizing irregularities, and skimming some place in the informational collection is where the quantity of burgers sold is 'Idaho' and the state is 25,000. Information cleaning is tied in with finding these hiccups, settling them, and ensuring they'll be settled naturally later on. To really sweeten the deal, all the downstream work starting here must be in the same class as the information you've amassed. Information examination This is the kind of work the vast majority consider utilizing Exceed expectations for, however significantly squeezed up. An information researcher will commonly work with informational indexes that are too vast to open in a run of the mill spreadsheet program, and may even be too extensive to work with on a solitary PC. Information investigation is the domain of representation (tables are for robots). This is the place you make bunches of plots of the information trying to comprehend it (plotting is likewise somewhere else where spreadsheets begin lingering behind). Through this procedure, an information researcher is attempting to create a story, clarifying the information in a way that will be anything but difficult to convey and simple to follow up on. Once in a while this can be something straightforward, such as making sense of what property or occasion signals when new clients change over into long haul clients, or something more mind boggling, such as making sense of when somebody is gradually misleading you for loads of cash Ala Office Space. For instance, information researchers at Facebook made sense of that having no less than ten companions helps ensure that a client will remain dynamic on the site, which is the reason there is such a great amount of hardware on the site gave to finding new companions. Demonstrating/measurements Regardless of whether an information researcher supposes they're doing demonstrating or measurements relies upon their experience. Individuals who contemplated measurements see themselves as to be analysts; every other person is likely going to claim to be to a greater degree a modeler (or a specialist in machine learning in the event that they're feeling extravagant). My own particular foundation is in the purest of unadulterated science, so I consider measurements a clever method for discussing likelihood and relapse as a bundle of straight variable based math. This makes me a modeler. In either case, this is the place profound hypothetical learning creeps in to information science. Once you have clean information and a comprehension of that information, you for the most part need to make forecasts either from that information or comparable looking information that you'll get later on. One of the issues we're handling at Alexa, is foreseeing what number of guests a site gets. To do this we've assembled a model in view of what we think about activity to singular sites and in addition how individuals connect with the web. There's a great deal going ahead there, and it's truly the subject of a different blog entry. In any case, I'll simply include that this progression is frequently exceptionally convoluted. We live in a brilliant time of machine realizing, where capable calculations are accessible as secret elements that create great outcomes. Be that as it may, it's anything but difficult to end up sitting on an issue that no model will function admirably on appropriate out of the container. So an information researcher invests a considerable measure of energy assessing and tweaking models, and additionally backpedaling to the information to bring out new highlights that can enable improve to models. Building/prototyping Having clean information and a decent model is just a hint of a greater challenge. Backpedaling to the guest demonstrate in the last area, regardless of the possibility that I have a decent model for foreseeing what number of individuals visit a site (I'd get a kick out of the chance to figure I do), it doesn't do anybody much good in the event that I can't give those expectations to our clients and do it reliably. This implies constructing a type of information item that can be utilized by individuals who aren't information researchers. This can take many structures: a representation (or graph), a metric on a dashboard, or an application. Regardless of whether an information researcher is building an all out application or only a proof of idea frequently relies upon how much information is included, how smart things should be, and who the last shoppers will be. We're still in the beginning of building with an inclination towards ventures that use a lot of information, thus a considerable lot of the apparatuses and methods that make general programming less demanding either aren't accessible in the instruments utilized by most information or don't work very too in their new setting (unit tests ring a bell). Wrap Up Keep in mind that gelato I said before? Toward the finish of the cone, you get a dissolved wreckage of all your most loved flavors. The long haul life cycle of an information science venture looks a great deal that way. You backpedal and re-try your investigation since you had an awesome knowledge in the shower, another wellspring of information comes in and you need to join it, or your model gets significantly more use than you anticipated. This is the best thing about information science: you do a ton of things and you do them together, and it's a pleasant test – simply like excessively much dessert. ................................................................................................................. Need to join our group? We're enlisting Information Researchers and Architects and would love to meet you. Look at our open positions and connect!
#Expert Data Science#Ventures#startups#Artificial intelligence#Data science#machine learning#Big data#AI#ML
0 notes
Text
Yes, That Web Project Should Be a PWA
It seems like ever since Frances Berriman coined the term “Progressive Web App” in an effort to describe a new class of website, there’s been a great deal of confusion over exactly what a Progressive Web App (PWA) is. Sure, her husband, Alex Russell, put together a handy guide to the characteristics of a PWA, and they have been the subject of reams of documentation, dozens of blog posts, and equally as many conference talks.
Even with so much well-written, accessible content about PWAs freely available, misinformation abounds. Maybe you’ve run into one or more of these:
If you’re building a PWA, you need to use a JavaScript framework.
To build a PWA, start with a single page app.
PWAs only make sense for “apps” your users want to install.
PWAs only make sense in mobile.
PWAs are an Android thing.
None of these are true, but like so much misinformation these days, each contains a shred of truth that has been contorted into a falsehood. If you’re considering building a PWA, you might use a JavaScript framework or build it as a single page app, but it’s by no means necessary. They’re an option for building a PWA just like they’re an option for any other web project. After all, every PWA is (or at least should be) a website. PWAs just have some features that empower them to do more than websites have traditionally been able to… like install. But, similarly, installation is not the raison d’être of every PWA. And, while many of the first PWAs were focused on mobile and only worked on Android, PWAs are not limited to small screen devices anymore. They’re also more than a Google thing too; Microsoft, Mozilla, Opera, and Samsung are all on board. Apple has yet to declare their intent with regard to Service Workers (one of the technical underpinnings of PWAs), but Progressive Web Apps work really well in Safari anyway!
Sadly, misinformation like this has convinced many designers and developers (and their management teams) that PWAs aren’t appropriate for their projects. They are! Your site—every site—should be a PWA. This approach offers benefits for every project on the web, but I’ll get to that in a minute. Before I do, I want to level-set on what, exactly, makes a PWA a PWA. If you’ve been tracking PWAs closely or have already built one, you can skim or skip the next section. If you aren’t all that familiar or don’t feel like you have a good grasp on what they are, no worries, the next section is a very brief primer that will get you up to speed quickly.
So what is a PWA?
As I mentioned, a PWA is a website with special powers. The term “app” in the “Progressive Web App” is not indicative of the sort of content or experience users should expect with a PWA. You shouldn’t get hung up on it; “Progressive Web App” is a marketing term. PWAs have the ability to connect with the operating system (and, thereby, its users) on a deeper level through installation and APIs offering capabilities like notifications, access to the address book, and more. Not all of these APIs require installation for access, but some do. It may help to think about a PWA as being a website++.
What makes a PWA a PWA? Not much, actually; there are only three requirements:
You need to be running under HTTPS. PWAs can be granted a whole host of extra privileges in an operating system, so it’s critical that the connection to your web server be secure. If you need help with this, you should check out the free SSL service Let’s Encrypt.
You need a Web App Manifest. This is a lot less scary than it sounds. It’s a JSON file with information about your site. You may even have a bare-bones one already if you’ve used a favicon generator. Make sure you reference it using a link in the head of your web pages so browsers and search spiders can find it.
You need a Service Worker. This is probably the most complicated step, but there are a ton of recipe guides out there for creating Service Workers tailored to the kind of jobs you want them to do. This one, from Mozilla, is especially good.
That’s it. Once you have those in place, your website is a Progressive Web App. At least technically. Why the qualification? Well, this is where things get a little more nuanced.
Back in 2015, when he debuted the PWA concept, Alex Russell outlined ten characteristics PWAs shared (or at least were capable of). Most of those characteristics are, without a doubt, how we should be building for the web. Others are not as universal and would not make sense in every kind of project. I suspect that might be one of the sources of confusion for folks considering adopting the PWA approach and it’s the reason I decided to write this article.
Quality experiences and the universal benefits of PWAs
In the next few sections, I will discuss several web project archetypes and how adopting some of these PWA characteristics can benefit their users. After all, that’s who we’re doing this for. But before I get to that, I want to discuss the seven characteristics of PWAs that are useful in any web project.
As I mentioned, there are some characteristics of PWAs that will absolutely provide value to your users and are well worth your time and consideration. In fact, all of them are considered best practices in web design and development.
First off, PWAs must be safe. As I mentioned in my discussion of their technical requirements, PWAs must be running under HTTPS. Period. Thankfully, the cost of running your site under HTTPS has dropped to zero. Sure, there are legitimate challenges to converting large existing websites over, but it’s worth it for so many reasons. The primary one is that it protects your users from malicious man-in-the-middle attacks being made by ISPs, in hotels and airports, infected routers, or others with network access. HTTPS ensures that both the code and content you send to your users actually arrives intact. It’s not fool-proof, but it’s an important step in protecting your users and your data. Running HTTPS is also a prerequisite for access to many of the newer (and more sensitive) APIs including Geolocation and Service Workers and for performance-boosting technologies like HTTP/2 and Brotli compression. It’s also worth noting that many browsers are beginning to mark non-HTTPS sites “unsafe” and SSL also affects search ranking.
I mentioned earlier that PWAs were never intended to be a mobile-only approach. PWAs are for everyone. Making your project available to more people on more devices with wildly varying operating systems, browser capabilities, system APIs, and screen sizes is only going to increase your reach and create more opportunities to be successful. This is where progressive enhancement and responsive design come in. By building responsive layouts, your designs will adapt to provide the most appropriate layout given the screen real estate you have to work with, whether dependent on the dimensions of the device or on the window size set by your user. Progressive enhancement enables your projects to adapt to an even wider array of variance, in both the execution environment (device, OS, etc.) and, more importantly, your users.
Progressive enhancement also helps you avoid situations where users can’t access your project because they happen to use a device or browser you’re unfamiliar with or haven’t tested on. It ensures your site works on any device that can access the web, regardless of its capabilities, allowing you to use your valuable time optimizing that experience for more modern browsers and devices. It’s also a more economical approach in the long-run.
Another quality Alex identified was that many PWAs are “app-like”. Note the like. They are not apps, but rather, provide app-like experiences that users that—dare I say it?—enjoy using. The more you can do to provide a consistent, seamless, effortless user experience (which is really what “app-like” is implying here), the more likely you are to see repeat visits, increased sales, etc.. It’s worth noting that this doesn’t mean you have to use JavaScript; it simply means you should think about the flow your users take through your site and take every opportunity to remove the friction from the process of them accomplishing their goals.
If you’ve built something, you probably want folks to find it. PWAs, by definition, are easy to discover. Your site’s content should be written in such a way that it pops up organically when people search for related topics. Don’t get all spammy, but take care to author content in a thoughtful, appropriate, and straightforward way.
Related to discoverability is that PWAs are linkable. If your users can reach a certain point in your site via natural navigation, you should do your best to ensure they can save their place by bookmarking it or when they re-launch their web browser and your site’s tab is re-launched. This also plays into how shareable your project is. You may also want to do yourself a favor and spend some time putting together some Open Graph meta tags and some JSON-LD to make your content even more shareable.
Last, but certainly not least, there’s network independence. This is the big one that gets developers so excited. Offline capabilities and persistent storage has, to some extent, been possible for a while now; heck, Microsoft debuted client-side data storage back in 1999! Alas, while client side data stores—IndexedDB, localStorage, etc.—have definitely come of age in the last few years, true control over resource caching has been pretty abysmal. Then came Service Workers and the Cache API. These two technologies work in concert with the Fetch API to make, intercept, augment, and store resource requests made from within your site, meaning your users may still access your content, even if their network connection is interrupted.
There are a ton of fantastic resources covering the ins and outs of Service Workers, so I’m going to skip the technical stuff and just talk about some of the neat things you can do with them:
Prefetch and cache resources you know your users are going to need. This can improve performance dramatically.
Cache every page and asset requested by your site so they don’t need to be retrieved from the server each time a new page is loaded. This improves performance on navigation as well as on return visits.
Define a custom “offline” page. This prevents users from seeing the browser’s generic “You’re not connected” message.
Look for a network connection first and provide the “live” copy of a given resource if it’s available, falling back to a previously cached “stale” version if it’s not. This can also prevent users from seeing “You’re not connected” messages.
Respond to requests for JPEG images with WebP (which tend to be considerably smaller) versions of those images if the browser supports them. This strategy allows you to provide alternate image sources that improve performance without having to modify your markup.
Service Workers are capable of a whole lot more—some of which I will get into shortly—and are on track to be granted many more incredibly useful features in the not too distant future. They have already proven their worth and bring value to any project on the web. For a useful list of recipes, check out this cookbook from Mozilla or this one from the Chrome team.
Other PWA benefits by project type
Now that we’ve looked at the universally-beneficial qualities of PWAs, let’s shift gears. Every project is different, but there are a handful of archetypes that most web projects tend to fall into. And each of those archetypes can derive real benefits from running as a PWA.
Informational
When I think about informational sites, I’m talking about the kinds of sites many of us in the industry refer to as “brochureware.” Vanity sites are a good example of this. Small business sites whose interactivity tops out at a contact for or a phone number link are another. Portfolios would also fall into this category as would many restaurant sites.
In most cases, projects like these are there to serve folks wanting to know more about you, your business, a project, or something similar. In most cases, you’re not going to see a ton of repeat visits. Folks come to the site looking to find out a specific piece of information—which hopefully they can access quickly and easily—and they’re off again. They might return, but they might not, meaning the performance gains provided by a Service Worker’s offline caching could be useful, but likely won’t have quite the level of impact it would have on a site that gets frequent repeat visits. It’s also highly unlikely—though not impossible—that someone will actually install a project like this.
Depending on the type of site you’re building, you might consider integrating some device APIs. If the site is for a brick-and-mortar business, add Geolocation support. If you have sales or specials you’d like to inform your visitors about, you might consider integrating Notifications (either Web or Push).
Even though two of the oft-touted “major” benefits of being a PWA—install-ability and offline capability—are less applicable for informational sites, making projects like these a PWA is still beneficial. Those are just two aspects of being a PWA. Your users will thank you for building a site that works on every one of their devices, is easy to use, comes up in search, and is easily shared with their friends.
Periodical
Periodical sites encompass everything from a blog or newsletter or podcast to online comics, magazines, newspapers, and video programs. These sorts of projects are like informational projects, but are updated regularly (or semi-regularly). They also have an audience that is likely to return (ahem) periodically to read a new article, watch a new video, or listen to a new podcast episode. Since they share much of their DNA with informational sites—heck, a periodical may even be part of an informational site—all of the qualities that benefit informational sites benefit periodicals as well. There are, however, some capabilities that PWAs offer that periodicals are perfectly suited to take advantage of.
In discussing promotions or specials, I mentioned that Push Notifications could be an option for informational sites. They should be a given for a periodical site. Push Notifications provide a mechanism for your server to send an update to any instances of your Service Worker that are installed on your users’ machines. And, assuming they’ve granted you permission, those updates can be displayed to your users even if they don’t have your PWA installed or a browser tab open to your site.
Don’t take this as an opportunity to spam your users, as you’ll likely lose their eyeballs and business. Instead, choose appropriate times to ping them. If your site only gets updates once or twice a week, notifying them of individual posts is probably good and can provide a nice alternative for folks who don’t use a feed reader. If you have frequent updates, consider a daily or weekly roll-up. This might even be a good candidate for some A-B testing.
You could also up your game by offering an easy in-page tool for saving an article for offline reading. Why would you want to do that rather than caching everything the user ever sees using the Service Worker? Well, given the nature of a periodical, the reuse of individual content items is likely pretty low. If you cache everything the use ever sees—especially if your content contains a lot of high resolution images—you’re gonna be filling their cache up with stuff they may never want to see again. In order to be a good web citizen, you could either clean that up regularly by keeping track of the last time a resource was accessed (which, frankly, seems like a lot of work) or you could cache just the necessary long-lived resources like your CSS and JavaScript files. Then you can put your users in control by providing a button that enables them to save an entry for later.
Continuing our journey through Service Worker land, you could start exploring Background Sync to pull in new resources periodically. If you’re a newspaper, maybe you want to prime your users’ caches every morning with the front page and the top feature stories. If you’re a podcast, maybe you want to load in the newest episode on a regular cadence. Again, to play nicely in the sandbox, you’ll probably want to trash older articles, episodes, and so on, but this could be a great way to provide an incredibly fast experience for your users. Think about it… they launch your site and the browser already has everything it needs to render today’s issue. Magic!
Finally, periodicals are one of those archetypes where the option to install your site begins to make sense. Some people like being able to hit an icon on their home screen or in the Start Menu to access their local newspaper. It’s not for everyone and may not be right for every periodical, but it’s an option. And offering your users the ability to install your PWA comes for free, so you may as well embrace it and make sure your Web App Manifest has been thoughtfully authored to provide a good user experience when your PWA is installed.
Transactional
Any site that facilitates the exchange of information could be considered transactional. The most common examples include online shops, banking and stock trading tools, travel booking systems, and payment portals. PWAs have, to a large extent, already proven their value in this area. A quick peek on PWA Stats revealed the following “wins”:
The Raphael Hotels increased website conversions by 20%, pageviews by 66%, sessions by 59%, and reduced bounce rate 51%.
MakeMyTrip saw a 3× increase in conversion and 160% increase in shopper sessions and first-time shoppers are 3× more likely to convert on the PWA than in native app.
Lancôme saw a 17% increase in conversions, a 51% increase in mobile sessions overall and a 53% increase on iOS alone.
The kicker on that last one? iOS doesn’t even support Service Workers!
It’s well-known that improving page performance increases conversions, so the speed improvements granted by a smart caching and offline strategy with Service Workers are incredibly important here. But there are numerous other ways PWAs can benefit transactional sites as well.
Since I mentioned offline, I’ll add that your offline strategy should not begin and end with Service Workers. For a while now, we’ve used cookies to track transactional data shopping cart contents, but cookies have always been severely limited in terms of the amount of data they can store because they get sent along with every network request. With IndexedDB, localStorage, and sessionStorage, we have the ability to store more (and richer) data about the transaction taking place on the client side. Storing this information on the client makes it easier to recover from problems like a network loss. If a transaction fails, you will still have access to the data (which might have otherwise been lost in a failed POST) and you can either periodically try the transaction again or wait until you see the network is back before submitting it. Either way, adding real-time messaging about what’s going on and how you are working to resolve it will go a long way toward assuring your users that their data is not lost.
If your project is highly transactional, you will definitely want to look at Background Sync as a means of keeping your users’ local data in sync with server data. For example, if you are building a banking system, synchronizing information like recent transactions and current balances will be incredibly useful to your customers. Same goes with current stock prices and balances if you’re working on a trading platform.
In most transactional scenarios, notifications can be quite helpful. Borrowing on the scenario I mentioned earlier, notifications can be used to let someone know when their transaction has completed (after all, in a PWA you could complete the transaction during a Background Sync when your site isn’t running). Notifications come in a two flavors: Web Notifications are triggered via JavaScript in an active page, Push Notifications are sent from the server and can be delivered even when the site isn’t open. Depending on the scenario, one or the other will probably make more sense. Just be aware that Push Notifications are not as well supported as Web Notifications… yet.
For transactional sites that are frequently accessed (and I realize “frequently” is a very relative term) the install-ability of a PWA is a huge win. Isolating your site within its own app container allows users to focus on the task at hand, without the distraction of other tabs. It also insulates the processes running your code from the process running all of the sites they have open in their browser. Additionally, it has less overhead since there’s no browser chrome running alongside it. All of these benefits work together to create a streamlined, frictionless experience for your users.
Once installed, many operating systems will grant your project access to internal APIs. Perhaps you want to let them choose an address to ship a gift to, from their contacts. Or maybe you want to enable them to add the flights they just booked directly to their calendar. Or perhaps you want to voice-enable your app by integrating with their virtual assistant. All of those scenarios become possible in the context of a PWA, which is a huge boon for transactional websites.
Social
Social websites—think Twitter, Facebook, etc.—are excellent candidates for PWA-ification. In fact, Twitter has already gone that route. Social sites combine aspects of periodical and transactional websites, so they naturally inherit many of the benefits of those archetypes. Push Notifications, in particular, are incredibly important for sites like this, as re-engagement is crucial for the long-term success of your platform. Install-ability is also important in that regard.
Performance, especially initialization speed, is going to be an important benchmark for social projects, as users will not sit around waiting for all of their feed items (and their associated imagery, videos, etc.) to load. Caching your site’s assets will help a bit, but—depending on your project goals and situation—you might consider using Background Sync to update your users’ news feeds so they are ready to go (or close to it) the next time they open it up.
As transactional projects, social websites will also benefit from access to device and system APIs when installed. Most social networks, for example, request permission to peruse your Contacts to look for friends and colleagues that are also using the service. If you go that route, it’s imperative that you don’t abuse the privilege by trying to trick your users into spamming their friends with info about your service. If we don’t respect our users and their private information, we run the risk of losing access to it (and them) altogether.
Software
When we talk about “web apps,” often online software is what naturally comes to mind. Some examples include email clients, accounting tools, project management suites, version control systems, and photo editors. In many ways, these are software in the traditional sense, they just exist on the web instead of being installed locally… until now.
Through the magic of PWAs, these software-as-a-service projects can become full-fledged desktop (and mobile) applications. This enables teams that have gone all-in on web technologies to continue (or even increase) their investment in that area without sacrificing the convenience of install-ability on native platforms. Sure, there are absolutely some solid reasons why you might want to customize a native experience for your software, but for the vast majority of cases the web offers everything necessary to run your application… that’s why its on the web in the first place.
Offline data stores, background synchronization, and file system access help to elevate the experience for your users, making this archetype the most obvious beneficiary from Progressive Web Apps.
Institutional
Some projects are, frankly, too sprawling to fall neatly into one archetype or another. I’m thinking of schools, large corporations, mammoth financial institutions. These projects are often an amalgam of many or all of the archetypes I’ve covered here. As such, all of the benefits accrued to those archetypes apply, in context of course.
When looking at a large institutional project, it can be difficult to figure out how to assemble an overarching strategy for turning it into a PWA. The good news is that you don’t necessarily have to. You can carve up your project into many individual PWAs that can exist independently.
Take, for example, an online learning system. You could create a PWA for the learning system itself, but you could also carve off each individual course as its own, installable PWA, with its own cache, notifications, etc. The reason you can do this is that Service Workers and Web App Manifests can be scoped. You can scope them to a specific hostname or you could even scope them to a specific path within your URL structure. While obviously more complicated, if you think of each of those courses as having a course template and you think of a Web App Manifest and Service Worker being part of that template, it becomes easier to wrap your head around.
It’s your turn
Progressive Web Apps may seem overly technical or beyond the needs of your project, but they’re really not. They’re just a shorthand for quality web experiences—experiences that can absolutely make a difference in our users’ lives. If you hadn’t considered building a PWA before, I hope this article has changed your mind. And if you’re already neck-deep in Service Workers, perhaps it’s given you some ideas for new ways to approach the projects you’re working on.
via A List Apart: The Full Feed http://ift.tt/2vNpBAh
0 notes
Text
Yes, That Web Project Should Be a PWA
It seems like ever since Frances Berriman coined the term “Progressive Web App” in an effort to describe a new class of website, there’s been a great deal of confusion over exactly what a Progressive Web App (PWA) is. Sure, her husband, Alex Russell, put together a handy guide to the characteristics of a PWA, and they have been the subject of reams of documentation, dozens of blog posts, and equally as many conference talks.
Even with so much well-written, accessible content about PWAs freely available, misinformation abounds. Maybe you’ve run into one or more of these:
If you’re building a PWA, you need to use a JavaScript framework.
To build a PWA, start with a single page app.
PWAs only make sense for “apps” your users want to install.
PWAs only make sense in mobile.
PWAs are an Android thing.
None of these are true, but like so much misinformation these days, each contains a shred of truth that has been contorted into a falsehood. If you’re considering building a PWA, you might use a JavaScript framework or build it as a single page app, but it’s by no means necessary. They’re an option for building a PWA just like they’re an option for any other web project. After all, every PWA is (or at least should be) a website. PWAs just have some features that empower them to do more than websites have traditionally been able to… like install. But, similarly, installation is not the raison d’être of every PWA. And, while many of the first PWAs were focused on mobile and only worked on Android, PWAs are not limited to small screen devices anymore. They’re also more than a Google thing too; Microsoft, Mozilla, Opera, and Samsung are all on board. Apple has yet to declare their intent with regard to Service Workers (one of the technical underpinnings of PWAs), but Progressive Web Apps work really well in Safari anyway!
Sadly, misinformation like this has convinced many designers and developers (and their management teams) that PWAs aren’t appropriate for their projects. They are! Your site—every site—should be a PWA. This approach offers benefits for every project on the web, but I’ll get to that in a minute. Before I do, I want to level-set on what, exactly, makes a PWA a PWA. If you’ve been tracking PWAs closely or have already built one, you can skim or skip the next section. If you aren’t all that familiar or don’t feel like you have a good grasp on what they are, no worries, the next section is a very brief primer that will get you up to speed quickly.
So what is a PWA?
As I mentioned, a PWA is a website with special powers. The term “app” in the “Progressive Web App” is not indicative of the sort of content or experience users should expect with a PWA. You shouldn’t get hung up on it; “Progressive Web App” is a marketing term. PWAs have the ability to connect with the operating system (and, thereby, its users) on a deeper level through installation and APIs offering capabilities like notifications, access to the address book, and more. Not all of these APIs require installation for access, but some do. It may help to think about a PWA as being a website++.
What makes a PWA a PWA? Not much, actually; there are only three requirements:
You need to be running under HTTPS. PWAs can be granted a whole host of extra privileges in an operating system, so it’s critical that the connection to your web server be secure. If you need help with this, you should check out the free SSL service Let’s Encrypt.
You need a Web App Manifest. This is a lot less scary than it sounds. It’s a JSON file with information about your site. You may even have a bare-bones one already if you’ve used a favicon generator. Make sure you reference it using a link in the head of your web pages so browsers and search spiders can find it.
You need a Service Worker. This is probably the most complicated step, but there are a ton of recipe guides out there for creating Service Workers tailored to the kind of jobs you want them to do. This one, from Mozilla, is especially good.
That’s it. Once you have those in place, your website is a Progressive Web App. At least technically. Why the qualification? Well, this is where things get a little more nuanced.
Back in 2015, when he debuted the PWA concept, Alex Russell outlined ten characteristics PWAs shared (or at least were capable of). Most of those characteristics are, without a doubt, how we should be building for the web. Others are not as universal and would not make sense in every kind of project. I suspect that might be one of the sources of confusion for folks considering adopting the PWA approach and it’s the reason I decided to write this article.
Quality experiences and the universal benefits of PWAs
In the next few sections, I will discuss several web project archetypes and how adopting some of these PWA characteristics can benefit their users. After all, that’s who we’re doing this for. But before I get to that, I want to discuss the seven characteristics of PWAs that are useful in any web project.
As I mentioned, there are some characteristics of PWAs that will absolutely provide value to your users and are well worth your time and consideration. In fact, all of them are considered best practices in web design and development.
First off, PWAs must be safe. As I mentioned in my discussion of their technical requirements, PWAs must be running under HTTPS. Period. Thankfully, the cost of running your site under HTTPS has dropped to zero. Sure, there are legitimate challenges to converting large existing websites over, but it’s worth it for so many reasons. The primary one is that it protects your users from malicious man-in-the-middle attacks being made by ISPs, in hotels and airports, infected routers, or others with network access. HTTPS ensures that both the code and content you send to your users actually arrives intact. It’s not fool-proof, but it’s an important step in protecting your users and your data. Running HTTPS is also a prerequisite for access to many of the newer (and more sensitive) APIs including Geolocation and Service Workers and for performance-boosting technologies like HTTP/2 and Brotli compression. It’s also worth noting that many browsers are beginning to mark non-HTTPS sites “unsafe” and SSL also affects search ranking.
I mentioned earlier that PWAs were never intended to be a mobile-only approach. PWAs are for everyone. Making your project available to more people on more devices with wildly varying operating systems, browser capabilities, system APIs, and screen sizes is only going to increase your reach and create more opportunities to be successful. This is where progressive enhancement and responsive design come in. By building responsive layouts, your designs will adapt to provide the most appropriate layout given the screen real estate you have to work with, whether dependent on the dimensions of the device or on the window size set by your user. Progressive enhancement enables your projects to adapt to an even wider array of variance, in both the execution environment (device, OS, etc.) and, more importantly, your users.
Progressive enhancement also helps you avoid situations where users can’t access your project because they happen to use a device or browser you’re unfamiliar with or haven’t tested on. It ensures your site works on any device that can access the web, regardless of its capabilities, allowing you to use your valuable time optimizing that experience for more modern browsers and devices. It’s also a more economical approach in the long-run.
Another quality Alex identified was that many PWAs are “app-like”. Note the like. They are not apps, but rather, provide app-like experiences that users that—dare I say it?—enjoy using. The more you can do to provide a consistent, seamless, effortless user experience (which is really what “app-like” is implying here), the more likely you are to see repeat visits, increased sales, etc.. It’s worth noting that this doesn’t mean you have to use JavaScript; it simply means you should think about the flow your users take through your site and take every opportunity to remove the friction from the process of them accomplishing their goals.
If you’ve built something, you probably want folks to find it. PWAs, by definition, are easy to discover. Your site’s content should be written in such a way that it pops up organically when people search for related topics. Don’t get all spammy, but take care to author content in a thoughtful, appropriate, and straightforward way.
Related to discoverability is that PWAs are linkable. If your users can reach a certain point in your site via natural navigation, you should do your best to ensure they can save their place by bookmarking it or when they re-launch their web browser and your site’s tab is re-launched. This also plays into how shareable your project is. You may also want to do yourself a favor and spend some time putting together some Open Graph meta tags and some JSON-LD to make your content even more shareable.
Last, but certainly not least, there’s network independence. This is the big one that gets developers so excited. Offline capabilities and persistent storage has, to some extent, been possible for a while now; heck, Microsoft debuted client-side data storage back in 1999! Alas, while client side data stores—IndexedDB, localStorage, etc.—have definitely come of age in the last few years, true control over resource caching has been pretty abysmal. Then came Service Workers and the Cache API. These two technologies work in concert with the Fetch API to make, intercept, augment, and store resource requests made from within your site, meaning your users may still access your content, even if their network connection is interrupted.
There are a ton of fantastic resources covering the ins and outs of Service Workers, so I’m going to skip the technical stuff and just talk about some of the neat things you can do with them:
Prefetch and cache resources you know your users are going to need. This can improve performance dramatically.
Cache every page and asset requested by your site so they don’t need to be retrieved from the server each time a new page is loaded. This improves performance on navigation as well as on return visits.
Define a custom “offline” page. This prevents users from seeing the browser’s generic “You’re not connected” message.
Look for a network connection first and provide the “live” copy of a given resource if it’s available, falling back to a previously cached “stale” version if it’s not. This can also prevent users from seeing “You’re not connected” messages.
Respond to requests for JPEG images with WebP (which tend to be considerably smaller) versions of those images if the browser supports them. This strategy allows you to provide alternate image sources that improve performance without having to modify your markup.
Service Workers are capable of a whole lot more—some of which I will get into shortly—and are on track to be granted many more incredibly useful features in the not too distant future. They have already proven their worth and bring value to any project on the web. For a useful list of recipes, check out this cookbook from Mozilla or this one from the Chrome team.
Other PWA benefits by project type
Now that we’ve looked at the universally-beneficial qualities of PWAs, let’s shift gears. Every project is different, but there are a handful of archetypes that most web projects tend to fall into. And each of those archetypes can derive real benefits from running as a PWA.
Informational
When I think about informational sites, I’m talking about the kinds of sites many of us in the industry refer to as “brochureware.” Vanity sites are a good example of this. Small business sites whose interactivity tops out at a contact for or a phone number link are another. Portfolios would also fall into this category as would many restaurant sites.
In most cases, projects like these are there to serve folks wanting to know more about you, your business, a project, or something similar. In most cases, you’re not going to see a ton of repeat visits. Folks come to the site looking to find out a specific piece of information—which hopefully they can access quickly and easily—and they’re off again. They might return, but they might not, meaning the performance gains provided by a Service Worker’s offline caching could be useful, but likely won’t have quite the level of impact it would have on a site that gets frequent repeat visits. It’s also highly unlikely—though not impossible—that someone will actually install a project like this.
Depending on the type of site you’re building, you might consider integrating some device APIs. If the site is for a brick-and-mortar business, add Geolocation support. If you have sales or specials you’d like to inform your visitors about, you might consider integrating Notifications (either Web or Push).
Even though two of the oft-touted “major” benefits of being a PWA—install-ability and offline capability—are less applicable for informational sites, making projects like these a PWA is still beneficial. Those are just two aspects of being a PWA. Your users will thank you for building a site that works on every one of their devices, is easy to use, comes up in search, and is easily shared with their friends.
Periodical
Periodical sites encompass everything from a blog or newsletter or podcast to online comics, magazines, newspapers, and video programs. These sorts of projects are like informational projects, but are updated regularly (or semi-regularly). They also have an audience that is likely to return (ahem) periodically to read a new article, watch a new video, or listen to a new podcast episode. Since they share much of their DNA with informational sites—heck, a periodical may even be part of an informational site—all of the qualities that benefit informational sites benefit periodicals as well. There are, however, some capabilities that PWAs offer that periodicals are perfectly suited to take advantage of.
In discussing promotions or specials, I mentioned that Push Notifications could be an option for informational sites. They should be a given for a periodical site. Push Notifications provide a mechanism for your server to send an update to any instances of your Service Worker that are installed on your users’ machines. And, assuming they’ve granted you permission, those updates can be displayed to your users even if they don’t have your PWA installed or a browser tab open to your site.
Don’t take this as an opportunity to spam your users, as you’ll likely lose their eyeballs and business. Instead, choose appropriate times to ping them. If your site only gets updates once or twice a week, notifying them of individual posts is probably good and can provide a nice alternative for folks who don’t use a feed reader. If you have frequent updates, consider a daily or weekly roll-up. This might even be a good candidate for some A-B testing.
You could also up your game by offering an easy in-page tool for saving an article for offline reading. Why would you want to do that rather than caching everything the user ever sees using the Service Worker? Well, given the nature of a periodical, the reuse of individual content items is likely pretty low. If you cache everything the use ever sees—especially if your content contains a lot of high resolution images—you’re gonna be filling their cache up with stuff they may never want to see again. In order to be a good web citizen, you could either clean that up regularly by keeping track of the last time a resource was accessed (which, frankly, seems like a lot of work) or you could cache just the necessary long-lived resources like your CSS and JavaScript files. Then you can put your users in control by providing a button that enables them to save an entry for later.
Continuing our journey through Service Worker land, you could start exploring Background Sync to pull in new resources periodically. If you’re a newspaper, maybe you want to prime your users’ caches every morning with the front page and the top feature stories. If you’re a podcast, maybe you want to load in the newest episode on a regular cadence. Again, to play nicely in the sandbox, you’ll probably want to trash older articles, episodes, and so on, but this could be a great way to provide an incredibly fast experience for your users. Think about it… they launch your site and the browser already has everything it needs to render today’s issue. Magic!
Finally, periodicals are one of those archetypes where the option to install your site begins to make sense. Some people like being able to hit an icon on their home screen or in the Start Menu to access their local newspaper. It’s not for everyone and may not be right for every periodical, but it’s an option. And offering your users the ability to install your PWA comes for free, so you may as well embrace it and make sure your Web App Manifest has been thoughtfully authored to provide a good user experience when your PWA is installed.
Transactional
Any site that facilitates the exchange of information could be considered transactional. The most common examples include online shops, banking and stock trading tools, travel booking systems, and payment portals. PWAs have, to a large extent, already proven their value in this area. A quick peek on PWA Stats revealed the following “wins”:
The Raphael Hotels increased website conversions by 20%, pageviews by 66%, sessions by 59%, and reduced bounce rate 51%.
MakeMyTrip saw a 3× increase in conversion and 160% increase in shopper sessions and first-time shoppers are 3× more likely to convert on the PWA than in native app.
Lancôme saw a 17% increase in conversions, a 51% increase in mobile sessions overall and a 53% increase on iOS alone.
The kicker on that last one? iOS doesn’t even support Service Workers!
It’s well-known that improving page performance increases conversions, so the speed improvements granted by a smart caching and offline strategy with Service Workers are incredibly important here. But there are numerous other ways PWAs can benefit transactional sites as well.
Since I mentioned offline, I’ll add that your offline strategy should not begin and end with Service Workers. For a while now, we’ve used cookies to track transactional data shopping cart contents, but cookies have always been severely limited in terms of the amount of data they can store because they get sent along with every network request. With IndexedDB, localStorage, and sessionStorage, we have the ability to store more (and richer) data about the transaction taking place on the client side. Storing this information on the client makes it easier to recover from problems like a network loss. If a transaction fails, you will still have access to the data (which might have otherwise been lost in a failed POST) and you can either periodically try the transaction again or wait until you see the network is back before submitting it. Either way, adding real-time messaging about what’s going on and how you are working to resolve it will go a long way toward assuring your users that their data is not..
http://ift.tt/2vNpBAh
0 notes
Text
Yes, That Web Project Should Be a PWA
It seems like ever since Frances Berriman coined the term “Progressive Web App” in an effort to describe a new class of website, there’s been a great deal of confusion over exactly what a Progressive Web App (PWA) is. Sure, her husband, Alex Russell, put together a handy guide to the characteristics of a PWA, and they have been the subject of reams of documentation, dozens of blog posts, and equally as many conference talks.
Even with so much well-written, accessible content about PWAs freely available, misinformation abounds. Maybe you’ve run into one or more of these:
If you’re building a PWA, you need to use a JavaScript framework.
To build a PWA, start with a single page app.
PWAs only make sense for “apps” your users want to install.
PWAs only make sense in mobile.
PWAs are an Android thing.
None of these are true, but like so much misinformation these days, each contains a shred of truth that has been contorted into a falsehood. If you’re considering building a PWA, you might use a JavaScript framework or build it as a single page app, but it’s by no means necessary. They’re an option for building a PWA just like they’re an option for any other web project. After all, every PWA is (or at least should be) a website. PWAs just have some features that empower them to do more than websites have traditionally been able to… like install. But, similarly, installation is not the raison d’être of every PWA. And, while many of the first PWAs were focused on mobile and only worked on Android, PWAs are not limited to small screen devices anymore. They’re also more than a Google thing too; Microsoft, Mozilla, Opera, and Samsung are all on board. Apple has yet to declare their intent with regard to Service Workers (one of the technical underpinnings of PWAs), but Progressive Web Apps work really well in Safari anyway!
Sadly, misinformation like this has convinced many designers and developers (and their management teams) that PWAs aren’t appropriate for their projects. They are! Your site—every site—should be a PWA. This approach offers benefits for every project on the web, but I’ll get to that in a minute. Before I do, I want to level-set on what, exactly, makes a PWA a PWA. If you’ve been tracking PWAs closely or have already built one, you can skim or skip the next section. If you aren’t all that familiar or don’t feel like you have a good grasp on what they are, no worries, the next section is a very brief primer that will get you up to speed quickly.
So what is a PWA?
As I mentioned, a PWA is a website with special powers. The term “app” in the “Progressive Web App” is not indicative of the sort of content or experience users should expect with a PWA. You shouldn’t get hung up on it; “Progressive Web App” is a marketing term. PWAs have the ability to connect with the operating system (and, thereby, its users) on a deeper level through installation and APIs offering capabilities like notifications, access to the address book, and more. Not all of these APIs require installation for access, but some do. It may help to think about a PWA as being a website++.
What makes a PWA a PWA? Not much, actually; there are only three requirements:
You need to be running under HTTPS. PWAs can be granted a whole host of extra privileges in an operating system, so it’s critical that the connection to your web server be secure. If you need help with this, you should check out the free SSL service Let’s Encrypt.
You need a Web App Manifest. This is a lot less scary than it sounds. It’s a JSON file with information about your site. You may even have a bare-bones one already if you’ve used a favicon generator. Make sure you reference it using a link in the head of your web pages so browsers and search spiders can find it.
You need a Service Worker. This is probably the most complicated step, but there are a ton of recipe guides out there for creating Service Workers tailored to the kind of jobs you want them to do. This one, from Mozilla, is especially good.
That’s it. Once you have those in place, your website is a Progressive Web App. At least technically. Why the qualification? Well, this is where things get a little more nuanced.
Back in 2015, when he debuted the PWA concept, Alex Russell outlined ten characteristics PWAs shared (or at least were capable of). Most of those characteristics are, without a doubt, how we should be building for the web. Others are not as universal and would not make sense in every kind of project. I suspect that might be one of the sources of confusion for folks considering adopting the PWA approach and it’s the reason I decided to write this article.
Quality experiences and the universal benefits of PWAs
In the next few sections, I will discuss several web project archetypes and how adopting some of these PWA characteristics can benefit their users. After all, that’s who we’re doing this for. But before I get to that, I want to discuss the seven characteristics of PWAs that are useful in any web project.
As I mentioned, there are some characteristics of PWAs that will absolutely provide value to your users and are well worth your time and consideration. In fact, all of them are considered best practices in web design and development.
First off, PWAs must be safe. As I mentioned in my discussion of their technical requirements, PWAs must be running under HTTPS. Period. Thankfully, the cost of running your site under HTTPS has dropped to zero. Sure, there are legitimate challenges to converting large existing websites over, but it’s worth it for so many reasons. The primary one is that it protects your users from malicious man-in-the-middle attacks being made by ISPs, in hotels and airports, infected routers, or others with network access. HTTPS ensures that both the code and content you send to your users actually arrives intact. It’s not fool-proof, but it’s an important step in protecting your users and your data. Running HTTPS is also a prerequisite for access to many of the newer (and more sensitive) APIs including Geolocation and Service Workers and for performance-boosting technologies like HTTP/2 and Brotli compression. It’s also worth noting that many browsers are beginning to mark non-HTTPS sites “unsafe” and SSL also affects search ranking.
I mentioned earlier that PWAs were never intended to be a mobile-only approach. PWAs are for everyone. Making your project available to more people on more devices with wildly varying operating systems, browser capabilities, system APIs, and screen sizes is only going to increase your reach and create more opportunities to be successful. This is where progressive enhancement and responsive design come in. By building responsive layouts, your designs will adapt to provide the most appropriate layout given the screen real estate you have to work with, whether dependent on the dimensions of the device or on the window size set by your user. Progressive enhancement enables your projects to adapt to an even wider array of variance, in both the execution environment (device, OS, etc.) and, more importantly, your users.
Progressive enhancement also helps you avoid situations where users can’t access your project because they happen to use a device or browser you’re unfamiliar with or haven’t tested on. It ensures your site works on any device that can access the web, regardless of its capabilities, allowing you to use your valuable time optimizing that experience for more modern browsers and devices. It’s also a more economical approach in the long-run.
Another quality Alex identified was that many PWAs are “app-like”. Note the like. They are not apps, but rather, provide app-like experiences that users that—dare I say it?—enjoy using. The more you can do to provide a consistent, seamless, effortless user experience (which is really what “app-like” is implying here), the more likely you are to see repeat visits, increased sales, etc.. It’s worth noting that this doesn’t mean you have to use JavaScript; it simply means you should think about the flow your users take through your site and take every opportunity to remove the friction from the process of them accomplishing their goals.
If you’ve built something, you probably want folks to find it. PWAs, by definition, are easy to discover. Your site’s content should be written in such a way that it pops up organically when people search for related topics. Don’t get all spammy, but take care to author content in a thoughtful, appropriate, and straightforward way.
Related to discoverability is that PWAs are linkable. If your users can reach a certain point in your site via natural navigation, you should do your best to ensure they can save their place by bookmarking it or when they re-launch their web browser and your site’s tab is re-launched. This also plays into how shareable your project is. You may also want to do yourself a favor and spend some time putting together some Open Graph meta tags and some JSON-LD to make your content even more shareable.
Last, but certainly not least, there’s network independence. This is the big one that gets developers so excited. Offline capabilities and persistent storage has, to some extent, been possible for a while now; heck, Microsoft debuted client-side data storage back in 1999! Alas, while client side data stores—IndexedDB, localStorage, etc.—have definitely come of age in the last few years, true control over resource caching has been pretty abysmal. Then came Service Workers and the Cache API. These two technologies work in concert with the Fetch API to make, intercept, augment, and store resource requests made from within your site, meaning your users may still access your content, even if their network connection is interrupted.
There are a ton of fantastic resources covering the ins and outs of Service Workers, so I’m going to skip the technical stuff and just talk about some of the neat things you can do with them:
Prefetch and cache resources you know your users are going to need. This can improve performance dramatically.
Cache every page and asset requested by your site so they don’t need to be retrieved from the server each time a new page is loaded. This improves performance on navigation as well as on return visits.
Define a custom “offline” page. This prevents users from seeing the browser’s generic “You’re not connected” message.
Look for a network connection first and provide the “live” copy of a given resource if it’s available, falling back to a previously cached “stale” version if it’s not. This can also prevent users from seeing “You’re not connected” messages.
Respond to requests for JPEG images with WebP (which tend to be considerably smaller) versions of those images if the browser supports them. This strategy allows you to provide alternate image sources that improve performance without having to modify your markup.
Service Workers are capable of a whole lot more—some of which I will get into shortly—and are on track to be granted many more incredibly useful features in the not too distant future. They have already proven their worth and bring value to any project on the web. For a useful list of recipes, check out this cookbook from Mozilla or this one from the Chrome team.
Other PWA benefits by project type
Now that we’ve looked at the universally-beneficial qualities of PWAs, let’s shift gears. Every project is different, but there are a handful of archetypes that most web projects tend to fall into. And each of those archetypes can derive real benefits from running as a PWA.
Informational
When I think about informational sites, I’m talking about the kinds of sites many of us in the industry refer to as “brochureware.” Vanity sites are a good example of this. Small business sites whose interactivity tops out at a contact for or a phone number link are another. Portfolios would also fall into this category as would many restaurant sites.
In most cases, projects like these are there to serve folks wanting to know more about you, your business, a project, or something similar. In most cases, you’re not going to see a ton of repeat visits. Folks come to the site looking to find out a specific piece of information—which hopefully they can access quickly and easily—and they’re off again. They might return, but they might not, meaning the performance gains provided by a Service Worker’s offline caching could be useful, but likely won’t have quite the level of impact it would have on a site that gets frequent repeat visits. It’s also highly unlikely—though not impossible—that someone will actually install a project like this.
Depending on the type of site you’re building, you might consider integrating some device APIs. If the site is for a brick-and-mortar business, add Geolocation support. If you have sales or specials you’d like to inform your visitors about, you might consider integrating Notifications (either Web or Push).
Even though two of the oft-touted “major” benefits of being a PWA—install-ability and offline capability—are less applicable for informational sites, making projects like these a PWA is still beneficial. Those are just two aspects of being a PWA. Your users will thank you for building a site that works on every one of their devices, is easy to use, comes up in search, and is easily shared with their friends.
Periodical
Periodical sites encompass everything from a blog or newsletter or podcast to online comics, magazines, newspapers, and video programs. These sorts of projects are like informational projects, but are updated regularly (or semi-regularly). They also have an audience that is likely to return (ahem) periodically to read a new article, watch a new video, or listen to a new podcast episode. Since they share much of their DNA with informational sites—heck, a periodical may even be part of an informational site—all of the qualities that benefit informational sites benefit periodicals as well. There are, however, some capabilities that PWAs offer that periodicals are perfectly suited to take advantage of.
In discussing promotions or specials, I mentioned that Push Notifications could be an option for informational sites. They should be a given for a periodical site. Push Notifications provide a mechanism for your server to send an update to any instances of your Service Worker that are installed on your users’ machines. And, assuming they’ve granted you permission, those updates can be displayed to your users even if they don’t have your PWA installed or a browser tab open to your site.
Don’t take this as an opportunity to spam your users, as you’ll likely lose their eyeballs and business. Instead, choose appropriate times to ping them. If your site only gets updates once or twice a week, notifying them of individual posts is probably good and can provide a nice alternative for folks who don’t use a feed reader. If you have frequent updates, consider a daily or weekly roll-up. This might even be a good candidate for some A-B testing.
You could also up your game by offering an easy in-page tool for saving an article for offline reading. Why would you want to do that rather than caching everything the user ever sees using the Service Worker? Well, given the nature of a periodical, the reuse of individual content items is likely pretty low. If you cache everything the use ever sees—especially if your content contains a lot of high resolution images—you’re gonna be filling their cache up with stuff they may never want to see again. In order to be a good web citizen, you could either clean that up regularly by keeping track of the last time a resource was accessed (which, frankly, seems like a lot of work) or you could cache just the necessary long-lived resources like your CSS and JavaScript files. Then you can put your users in control by providing a button that enables them to save an entry for later.
Continuing our journey through Service Worker land, you could start exploring Background Sync to pull in new resources periodically. If you’re a newspaper, maybe you want to prime your users’ caches every morning with the front page and the top feature stories. If you’re a podcast, maybe you want to load in the newest episode on a regular cadence. Again, to play nicely in the sandbox, you’ll probably want to trash older articles, episodes, and so on, but this could be a great way to provide an incredibly fast experience for your users. Think about it… they launch your site and the browser already has everything it needs to render today’s issue. Magic!
Finally, periodicals are one of those archetypes where the option to install your site begins to make sense. Some people like being able to hit an icon on their home screen or in the Start Menu to access their local newspaper. It’s not for everyone and may not be right for every periodical, but it’s an option. And offering your users the ability to install your PWA comes for free, so you may as well embrace it and make sure your Web App Manifest has been thoughtfully authored to provide a good user experience when your PWA is installed.
Transactional
Any site that facilitates the exchange of information could be considered transactional. The most common examples include online shops, banking and stock trading tools, travel booking systems, and payment portals. PWAs have, to a large extent, already proven their value in this area. A quick peek on PWA Stats revealed the following “wins”:
The Raphael Hotels increased website conversions by 20%, pageviews by 66%, sessions by 59%, and reduced bounce rate 51%.
MakeMyTrip saw a 3× increase in conversion and 160% increase in shopper sessions and first-time shoppers are 3× more likely to convert on the PWA than in native app.
Lancôme saw a 17% increase in conversions, a 51% increase in mobile sessions overall and a 53% increase on iOS alone.
The kicker on that last one? iOS doesn’t even support Service Workers!
It’s well-known that improving page performance increases conversions, so the speed improvements granted by a smart caching and offline strategy with Service Workers are incredibly important here. But there are numerous other ways PWAs can benefit transactional sites as well.
Since I mentioned offline, I’ll add that your offline strategy should not begin and end with Service Workers. For a while now, we’ve used cookies to track transactional data shopping cart contents, but cookies have always been severely limited in terms of the amount of data they can store because they get sent along with every network request. With IndexedDB, localStorage, and sessionStorage, we have the ability to store more (and richer) data about the transaction taking place on the client side. Storing this information on the client makes it easier to recover from problems like a network loss. If a transaction fails, you will still have access to the data (which might have otherwise been lost in a failed POST) and you can either periodically try the transaction again or wait until you see the network is back before submitting it. Either way, adding real-time messaging about what’s going on and how you are working to resolve it will go a long way toward assuring your users that their data is not..
http://ift.tt/2vNpBAh
0 notes
Text
Yes, That Web Project Should Be a PWA
It seems like ever since Frances Berriman coined the term “Progressive Web App” in an effort to describe a new class of website, there’s been a great deal of confusion over exactly what a Progressive Web App (PWA) is. Sure, her husband, Alex Russell, put together a handy guide to the characteristics of a PWA, and they have been the subject of reams of documentation, dozens of blog posts, and equally as many conference talks.
Even with so much well-written, accessible content about PWAs freely available, misinformation abounds. Maybe you’ve run into one or more of these:
If you’re building a PWA, you need to use a JavaScript framework.
To build a PWA, start with a single page app.
PWAs only make sense for “apps” your users want to install.
PWAs only make sense in mobile.
PWAs are an Android thing.
None of these are true, but like so much misinformation these days, each contains a shred of truth that has been contorted into a falsehood. If you’re considering building a PWA, you might use a JavaScript framework or build it as a single page app, but it’s by no means necessary. They’re an option for building a PWA just like they’re an option for any other web project. After all, every PWA is (or at least should be) a website. PWAs just have some features that empower them to do more than websites have traditionally been able to… like install. But, similarly, installation is not the raison d’être of every PWA. And, while many of the first PWAs were focused on mobile and only worked on Android, PWAs are not limited to small screen devices anymore. They’re also more than a Google thing too; Microsoft, Mozilla, Opera, and Samsung are all on board. Apple has yet to declare their intent with regard to Service Workers (one of the technical underpinnings of PWAs), but Progressive Web Apps work really well in Safari anyway!
Sadly, misinformation like this has convinced many designers and developers (and their management teams) that PWAs aren’t appropriate for their projects. They are! Your site—every site—should be a PWA. This approach offers benefits for every project on the web, but I’ll get to that in a minute. Before I do, I want to level-set on what, exactly, makes a PWA a PWA. If you’ve been tracking PWAs closely or have already built one, you can skim or skip the next section. If you aren’t all that familiar or don’t feel like you have a good grasp on what they are, no worries, the next section is a very brief primer that will get you up to speed quickly.
So what is a PWA?
As I mentioned, a PWA is a website with special powers. The term “app” in the “Progressive Web App” is not indicative of the sort of content or experience users should expect with a PWA. You shouldn’t get hung up on it; “Progressive Web App” is a marketing term. PWAs have the ability to connect with the operating system (and, thereby, its users) on a deeper level through installation and APIs offering capabilities like notifications, access to the address book, and more. Not all of these APIs require installation for access, but some do. It may help to think about a PWA as being a website++.
What makes a PWA a PWA? Not much, actually; there are only three requirements:
You need to be running under HTTPS. PWAs can be granted a whole host of extra privileges in an operating system, so it’s critical that the connection to your web server be secure. If you need help with this, you should check out the free SSL service Let’s Encrypt.
You need a Web App Manifest. This is a lot less scary than it sounds. It’s a JSON file with information about your site. You may even have a bare-bones one already if you’ve used a favicon generator. Make sure you reference it using a link in the head of your web pages so browsers and search spiders can find it.
You need a Service Worker. This is probably the most complicated step, but there are a ton of recipe guides out there for creating Service Workers tailored to the kind of jobs you want them to do. This one, from Mozilla, is especially good.
That’s it. Once you have those in place, your website is a Progressive Web App. At least technically. Why the qualification? Well, this is where things get a little more nuanced.
Back in 2015, when he debuted the PWA concept, Alex Russell outlined ten characteristics PWAs shared (or at least were capable of). Most of those characteristics are, without a doubt, how we should be building for the web. Others are not as universal and would not make sense in every kind of project. I suspect that might be one of the sources of confusion for folks considering adopting the PWA approach and it’s the reason I decided to write this article.
Quality experiences and the universal benefits of PWAs
In the next few sections, I will discuss several web project archetypes and how adopting some of these PWA characteristics can benefit their users. After all, that’s who we’re doing this for. But before I get to that, I want to discuss the seven characteristics of PWAs that are useful in any web project.
As I mentioned, there are some characteristics of PWAs that will absolutely provide value to your users and are well worth your time and consideration. In fact, all of them are considered best practices in web design and development.
First off, PWAs must be safe. As I mentioned in my discussion of their technical requirements, PWAs must be running under HTTPS. Period. Thankfully, the cost of running your site under HTTPS has dropped to zero. Sure, there are legitimate challenges to converting large existing websites over, but it’s worth it for so many reasons. The primary one is that it protects your users from malicious man-in-the-middle attacks being made by ISPs, in hotels and airports, infected routers, or others with network access. HTTPS ensures that both the code and content you send to your users actually arrives intact. It’s not fool-proof, but it’s an important step in protecting your users and your data. Running HTTPS is also a prerequisite for access to many of the newer (and more sensitive) APIs including Geolocation and Service Workers and for performance-boosting technologies like HTTP/2 and Brotli compression. It’s also worth noting that many browsers are beginning to mark non-HTTPS sites “unsafe” and SSL also affects search ranking.
I mentioned earlier that PWAs were never intended to be a mobile-only approach. PWAs are for everyone. Making your project available to more people on more devices with wildly varying operating systems, browser capabilities, system APIs, and screen sizes is only going to increase your reach and create more opportunities to be successful. This is where progressive enhancement and responsive design come in. By building responsive layouts, your designs will adapt to provide the most appropriate layout given the screen real estate you have to work with, whether dependent on the dimensions of the device or on the window size set by your user. Progressive enhancement enables your projects to adapt to an even wider array of variance, in both the execution environment (device, OS, etc.) and, more importantly, your users.
Progressive enhancement also helps you avoid situations where users can’t access your project because they happen to use a device or browser you’re unfamiliar with or haven’t tested on. It ensures your site works on any device that can access the web, regardless of its capabilities, allowing you to use your valuable time optimizing that experience for more modern browsers and devices. It’s also a more economical approach in the long-run.
Another quality Alex identified was that many PWAs are “app-like”. Note the like. They are not apps, but rather, provide app-like experiences that users that—dare I say it?—enjoy using. The more you can do to provide a consistent, seamless, effortless user experience (which is really what “app-like” is implying here), the more likely you are to see repeat visits, increased sales, etc.. It’s worth noting that this doesn’t mean you have to use JavaScript; it simply means you should think about the flow your users take through your site and take every opportunity to remove the friction from the process of them accomplishing their goals.
If you’ve built something, you probably want folks to find it. PWAs, by definition, are easy to discover. Your site’s content should be written in such a way that it pops up organically when people search for related topics. Don’t get all spammy, but take care to author content in a thoughtful, appropriate, and straightforward way.
Related to discoverability is that PWAs are linkable. If your users can reach a certain point in your site via natural navigation, you should do your best to ensure they can save their place by bookmarking it or when they re-launch their web browser and your site’s tab is re-launched. This also plays into how shareable your project is. You may also want to do yourself a favor and spend some time putting together some Open Graph meta tags and some JSON-LD to make your content even more shareable.
Last, but certainly not least, there’s network independence. This is the big one that gets developers so excited. Offline capabilities and persistent storage has, to some extent, been possible for a while now; heck, Microsoft debuted client-side data storage back in 1999! Alas, while client side data stores—IndexedDB, localStorage, etc.—have definitely come of age in the last few years, true control over resource caching has been pretty abysmal. Then came Service Workers and the Cache API. These two technologies work in concert with the Fetch API to make, intercept, augment, and store resource requests made from within your site, meaning your users may still access your content, even if their network connection is interrupted.
There are a ton of fantastic resources covering the ins and outs of Service Workers, so I’m going to skip the technical stuff and just talk about some of the neat things you can do with them:
Prefetch and cache resources you know your users are going to need. This can improve performance dramatically.
Cache every page and asset requested by your site so they don’t need to be retrieved from the server each time a new page is loaded. This improves performance on navigation as well as on return visits.
Define a custom “offline” page. This prevents users from seeing the browser’s generic “You’re not connected” message.
Look for a network connection first and provide the “live” copy of a given resource if it’s available, falling back to a previously cached “stale” version if it’s not. This can also prevent users from seeing “You’re not connected” messages.
Respond to requests for JPEG images with WebP (which tend to be considerably smaller) versions of those images if the browser supports them. This strategy allows you to provide alternate image sources that improve performance without having to modify your markup.
Service Workers are capable of a whole lot more—some of which I will get into shortly—and are on track to be granted many more incredibly useful features in the not too distant future. They have already proven their worth and bring value to any project on the web. For a useful list of recipes, check out this cookbook from Mozilla or this one from the Chrome team.
Other PWA benefits by project type
Now that we’ve looked at the universally-beneficial qualities of PWAs, let’s shift gears. Every project is different, but there are a handful of archetypes that most web projects tend to fall into. And each of those archetypes can derive real benefits from running as a PWA.
Informational
When I think about informational sites, I’m talking about the kinds of sites many of us in the industry refer to as “brochureware.” Vanity sites are a good example of this. Small business sites whose interactivity tops out at a contact for or a phone number link are another. Portfolios would also fall into this category as would many restaurant sites.
In most cases, projects like these are there to serve folks wanting to know more about you, your business, a project, or something similar. In most cases, you’re not going to see a ton of repeat visits. Folks come to the site looking to find out a specific piece of information—which hopefully they can access quickly and easily—and they’re off again. They might return, but they might not, meaning the performance gains provided by a Service Worker’s offline caching could be useful, but likely won’t have quite the level of impact it would have on a site that gets frequent repeat visits. It’s also highly unlikely—though not impossible—that someone will actually install a project like this.
Depending on the type of site you’re building, you might consider integrating some device APIs. If the site is for a brick-and-mortar business, add Geolocation support. If you have sales or specials you’d like to inform your visitors about, you might consider integrating Notifications (either Web or Push).
Even though two of the oft-touted “major” benefits of being a PWA—install-ability and offline capability—are less applicable for informational sites, making projects like these a PWA is still beneficial. Those are just two aspects of being a PWA. Your users will thank you for building a site that works on every one of their devices, is easy to use, comes up in search, and is easily shared with their friends.
Periodical
Periodical sites encompass everything from a blog or newsletter or podcast to online comics, magazines, newspapers, and video programs. These sorts of projects are like informational projects, but are updated regularly (or semi-regularly). They also have an audience that is likely to return (ahem) periodically to read a new article, watch a new video, or listen to a new podcast episode. Since they share much of their DNA with informational sites—heck, a periodical may even be part of an informational site—all of the qualities that benefit informational sites benefit periodicals as well. There are, however, some capabilities that PWAs offer that periodicals are perfectly suited to take advantage of.
In discussing promotions or specials, I mentioned that Push Notifications could be an option for informational sites. They should be a given for a periodical site. Push Notifications provide a mechanism for your server to send an update to any instances of your Service Worker that are installed on your users’ machines. And, assuming they’ve granted you permission, those updates can be displayed to your users even if they don’t have your PWA installed or a browser tab open to your site.
Don’t take this as an opportunity to spam your users, as you’ll likely lose their eyeballs and business. Instead, choose appropriate times to ping them. If your site only gets updates once or twice a week, notifying them of individual posts is probably good and can provide a nice alternative for folks who don’t use a feed reader. If you have frequent updates, consider a daily or weekly roll-up. This might even be a good candidate for some A-B testing.
You could also up your game by offering an easy in-page tool for saving an article for offline reading. Why would you want to do that rather than caching everything the user ever sees using the Service Worker? Well, given the nature of a periodical, the reuse of individual content items is likely pretty low. If you cache everything the use ever sees—especially if your content contains a lot of high resolution images—you’re gonna be filling their cache up with stuff they may never want to see again. In order to be a good web citizen, you could either clean that up regularly by keeping track of the last time a resource was accessed (which, frankly, seems like a lot of work) or you could cache just the necessary long-lived resources like your CSS and JavaScript files. Then you can put your users in control by providing a button that enables them to save an entry for later.
Continuing our journey through Service Worker land, you could start exploring Background Sync to pull in new resources periodically. If you’re a newspaper, maybe you want to prime your users’ caches every morning with the front page and the top feature stories. If you’re a podcast, maybe you want to load in the newest episode on a regular cadence. Again, to play nicely in the sandbox, you’ll probably want to trash older articles, episodes, and so on, but this could be a great way to provide an incredibly fast experience for your users. Think about it… they launch your site and the browser already has everything it needs to render today’s issue. Magic!
Finally, periodicals are one of those archetypes where the option to install your site begins to make sense. Some people like being able to hit an icon on their home screen or in the Start Menu to access their local newspaper. It’s not for everyone and may not be right for every periodical, but it’s an option. And offering your users the ability to install your PWA comes for free, so you may as well embrace it and make sure your Web App Manifest has been thoughtfully authored to provide a good user experience when your PWA is installed.
Transactional
Any site that facilitates the exchange of information could be considered transactional. The most common examples include online shops, banking and stock trading tools, travel booking systems, and payment portals. PWAs have, to a large extent, already proven their value in this area. A quick peek on PWA Stats revealed the following “wins”:
The Raphael Hotels increased website conversions by 20%, pageviews by 66%, sessions by 59%, and reduced bounce rate 51%.
MakeMyTrip saw a 3× increase in conversion and 160% increase in shopper sessions and first-time shoppers are 3× more likely to convert on the PWA than in native app.
Lancôme saw a 17% increase in conversions, a 51% increase in mobile sessions overall and a 53% increase on iOS alone.
The kicker on that last one? iOS doesn’t even support Service Workers!
It’s well-known that improving page performance increases conversions, so the speed improvements granted by a smart caching and offline strategy with Service Workers are incredibly important here. But there are numerous other ways PWAs can benefit transactional sites as well.
Since I mentioned offline, I’ll add that your offline strategy should not begin and end with Service Workers. For a while now, we’ve used cookies to track transactional data shopping cart contents, but cookies have always been severely limited in terms of the amount of data they can store because they get sent along with every network request. With IndexedDB, localStorage, and sessionStorage, we have the ability to store more (and richer) data about the transaction taking place on the client side. Storing this information on the client makes it easier to recover from problems like a network loss. If a transaction fails, you will still have access to the data (which might have otherwise been lost in a failed POST) and you can either periodically try the transaction again or wait until you see the network is back before submitting it. Either way, adding real-time messaging about what’s going on and how you are working to resolve it will go a long way toward assuring your users that their data is not..
http://ift.tt/2vNpBAh
0 notes